一、食材准备
1、 主材
Rhino6(建模)、Bongo2.0(动画)
2、 配料
Win10系统 、 Word(编辑文本) 、Screen to Gif(动态图)、Blender(视频播放器)、A4纸(1张)、 中性笔(1支)
二、分析过程

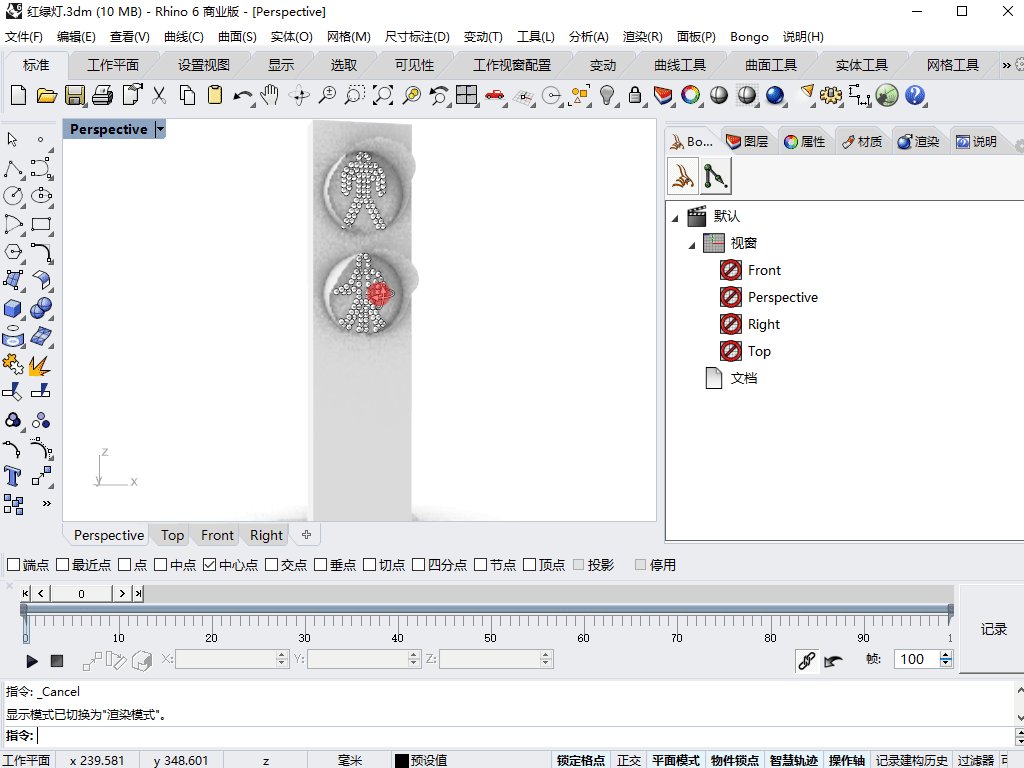
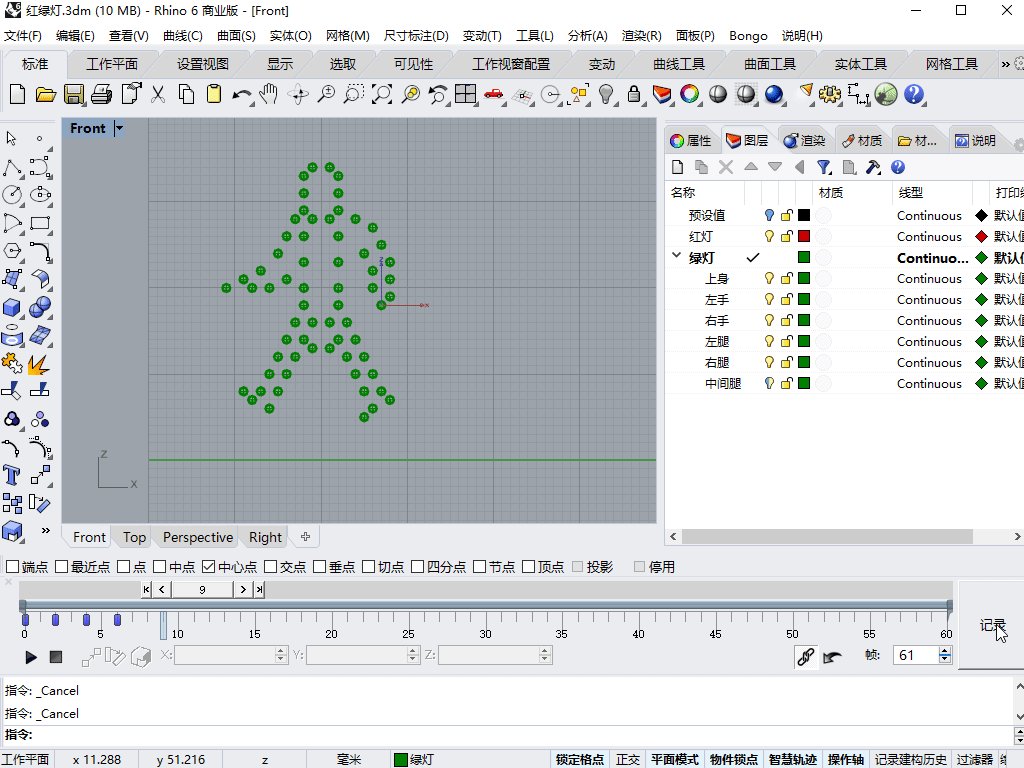
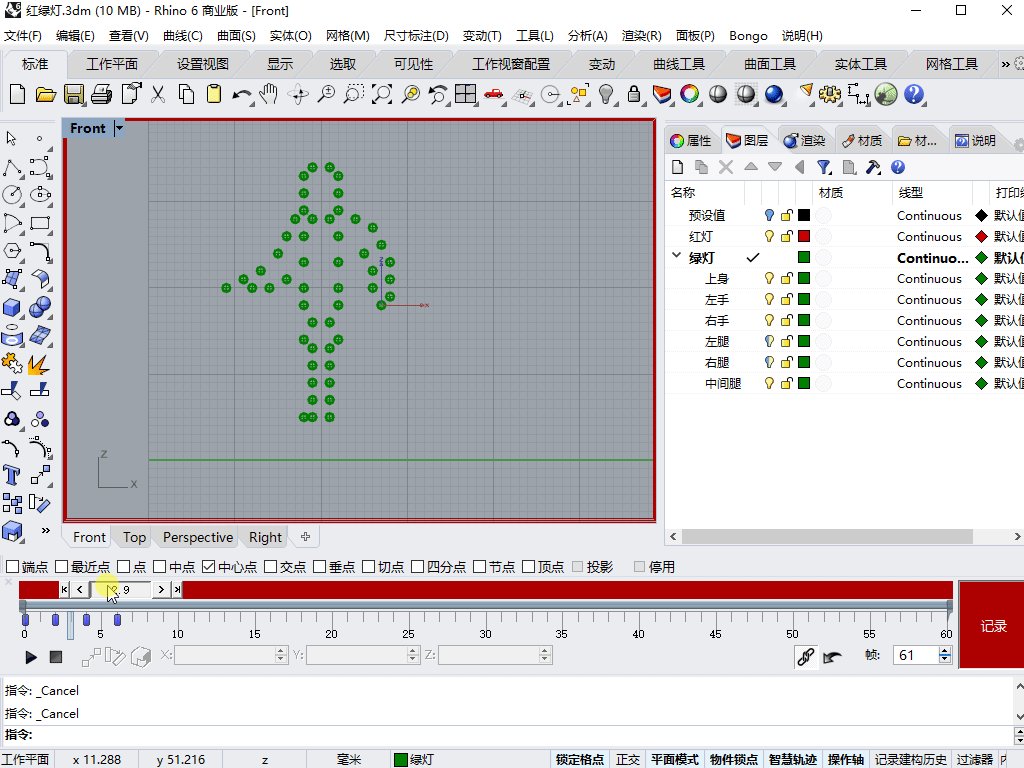
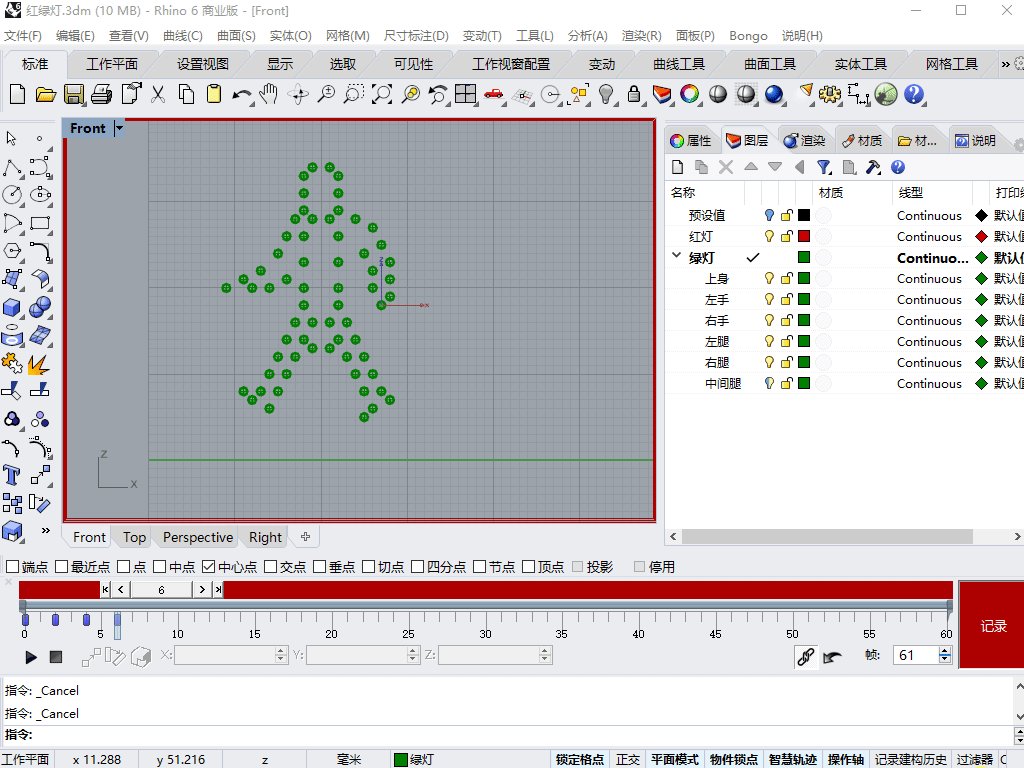
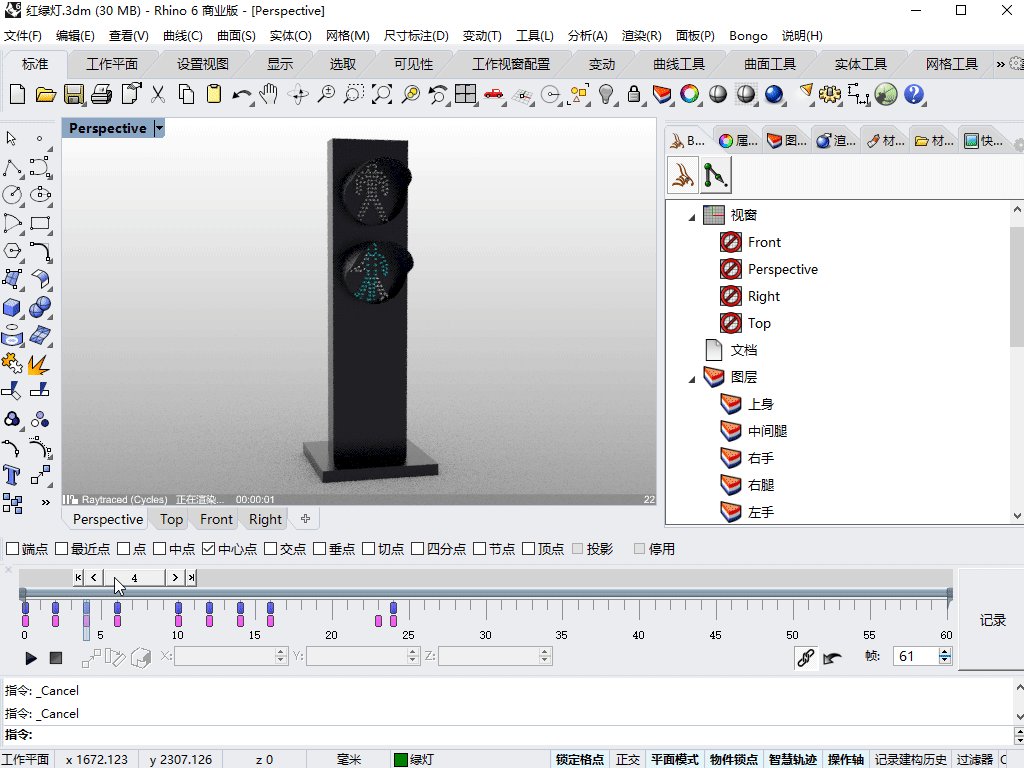
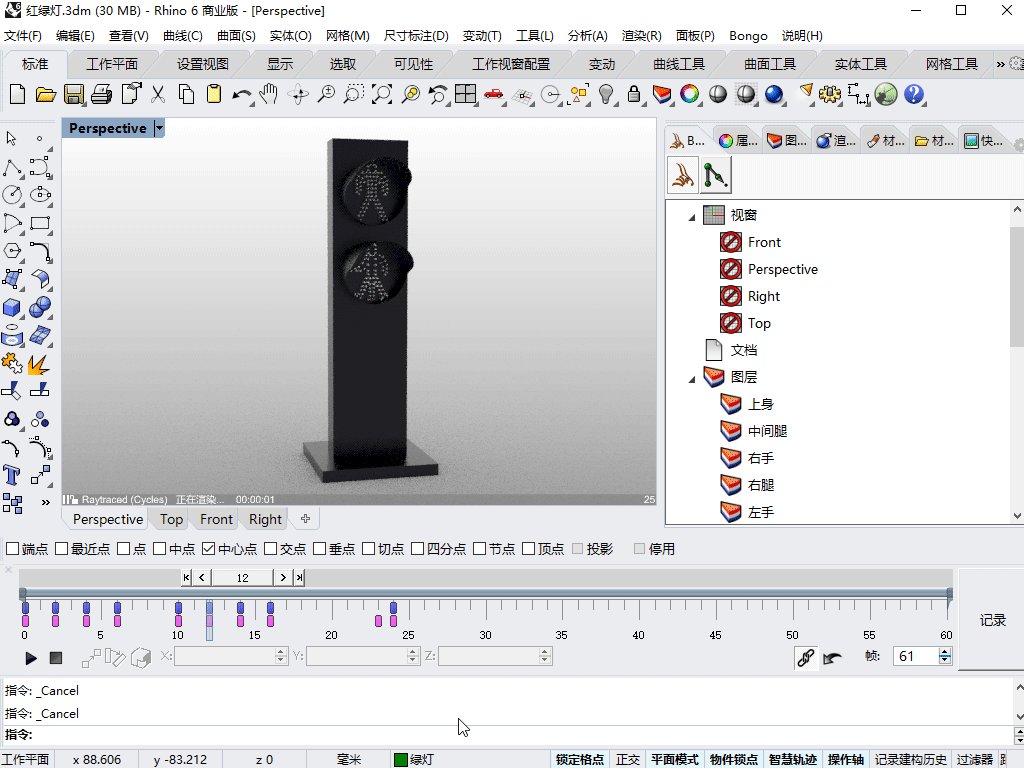
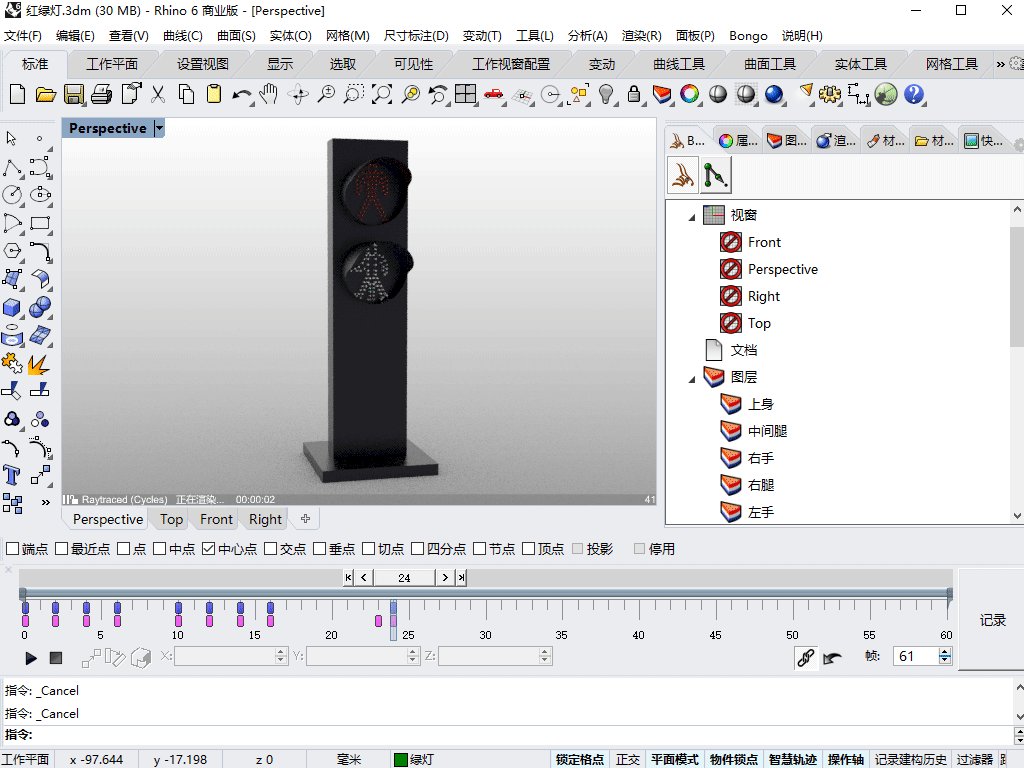
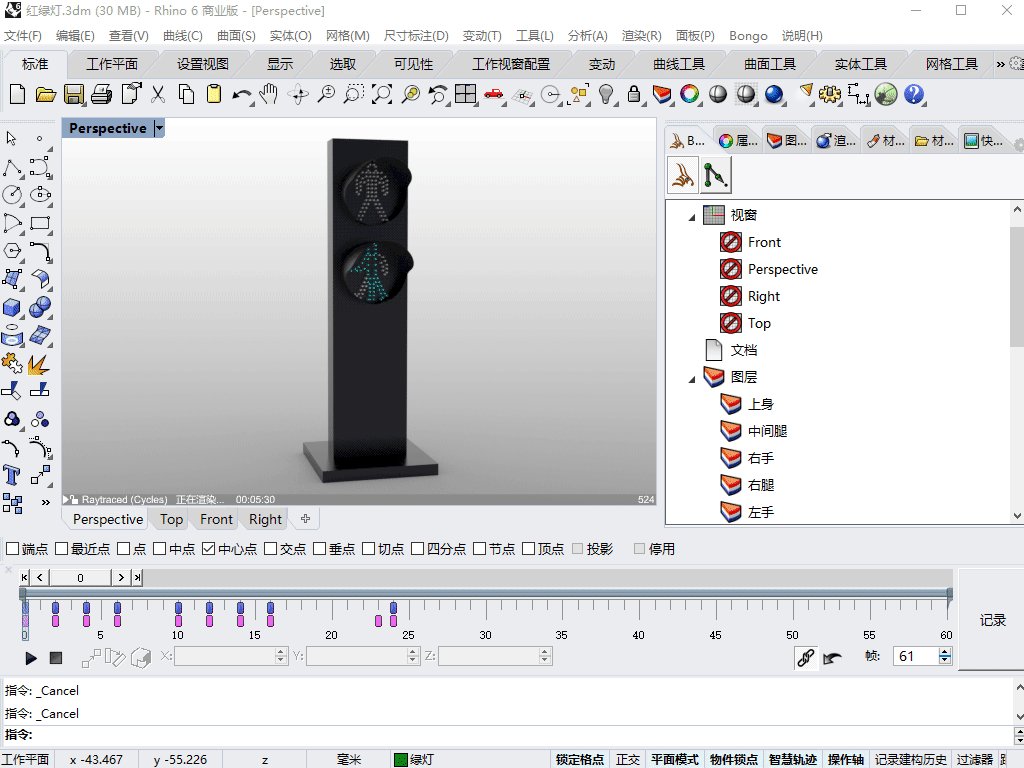
(记录图层可见性)
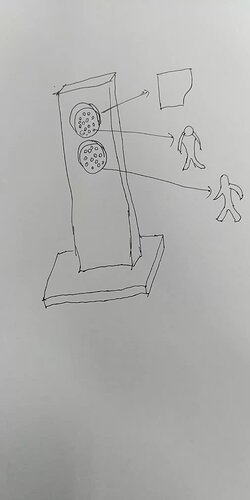
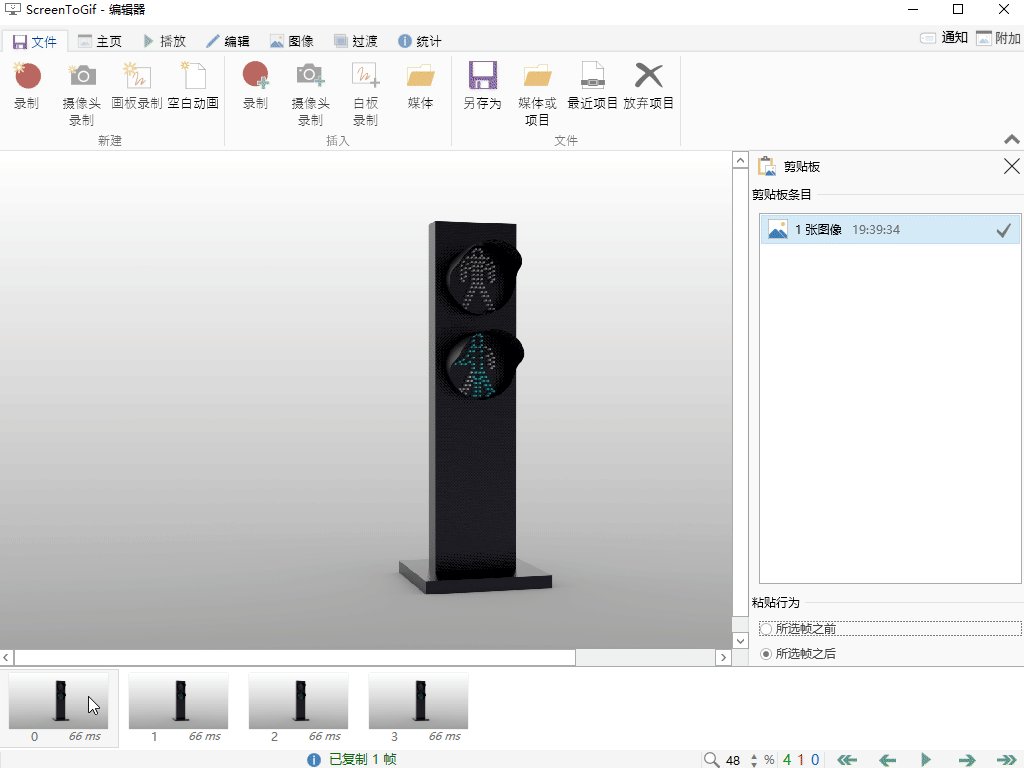
通过动态图,很明显嘛,主要原理是关于记录图层的显示与隐藏,发挥一下想象力,这不跟我们平时过马路的红绿灯一样一样的?
三、制作过程
1、第一种方法
(草稿)
1.0、准备

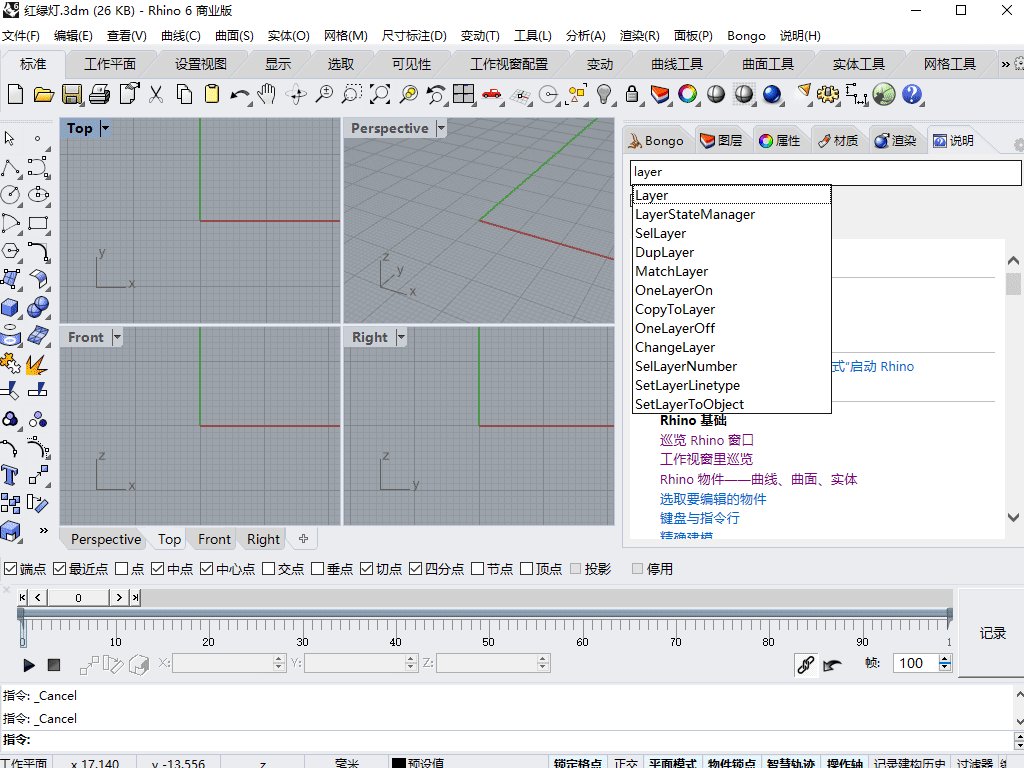
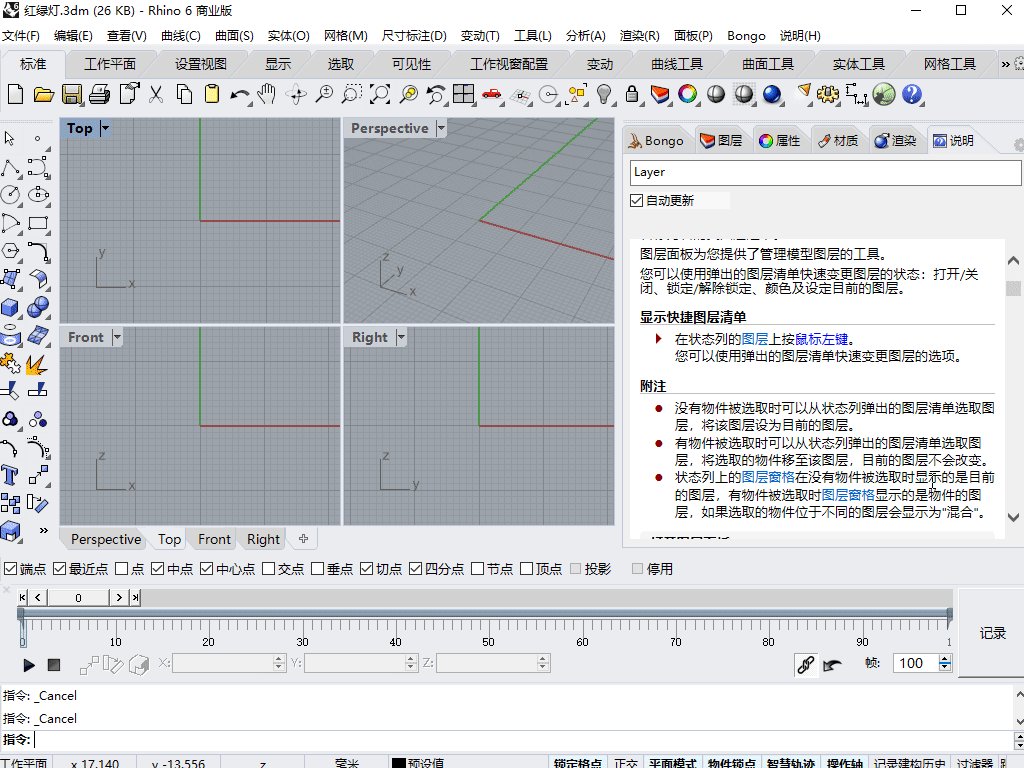
- 说明/Layer/Enter,了解图层相关的定义。
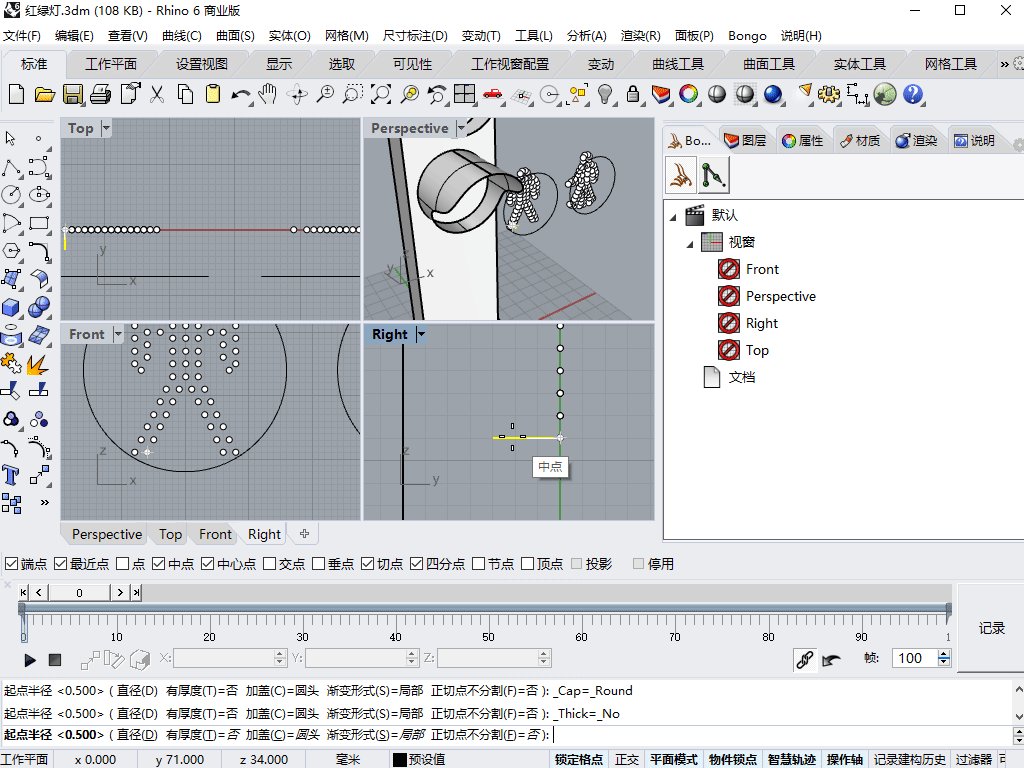
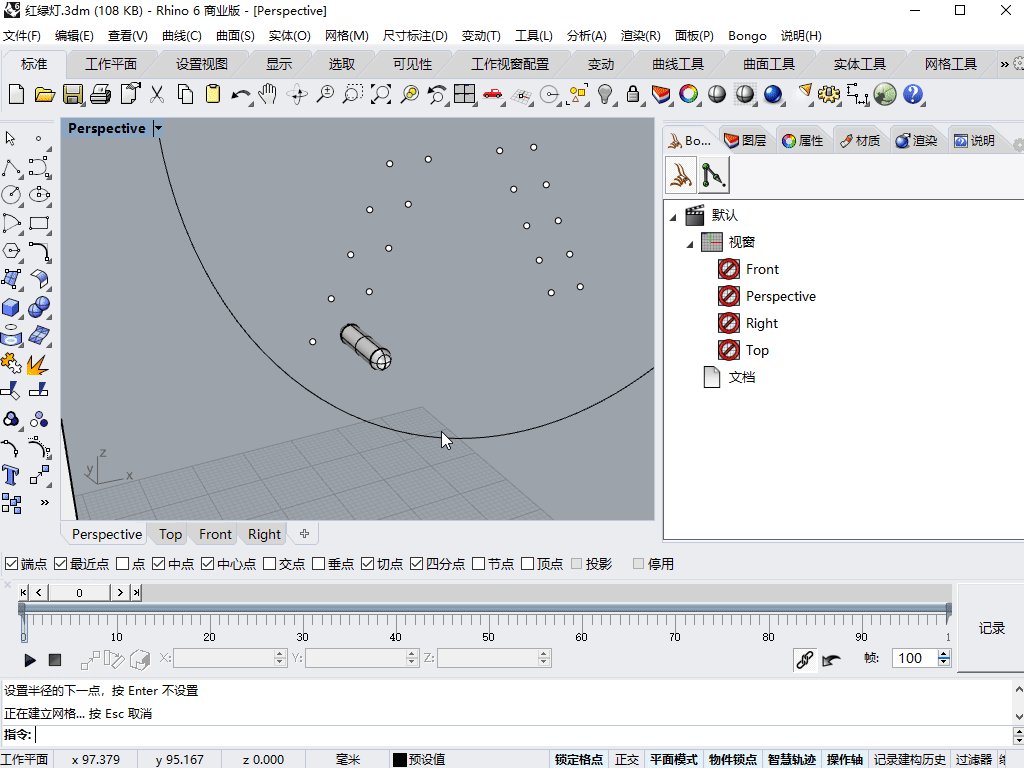
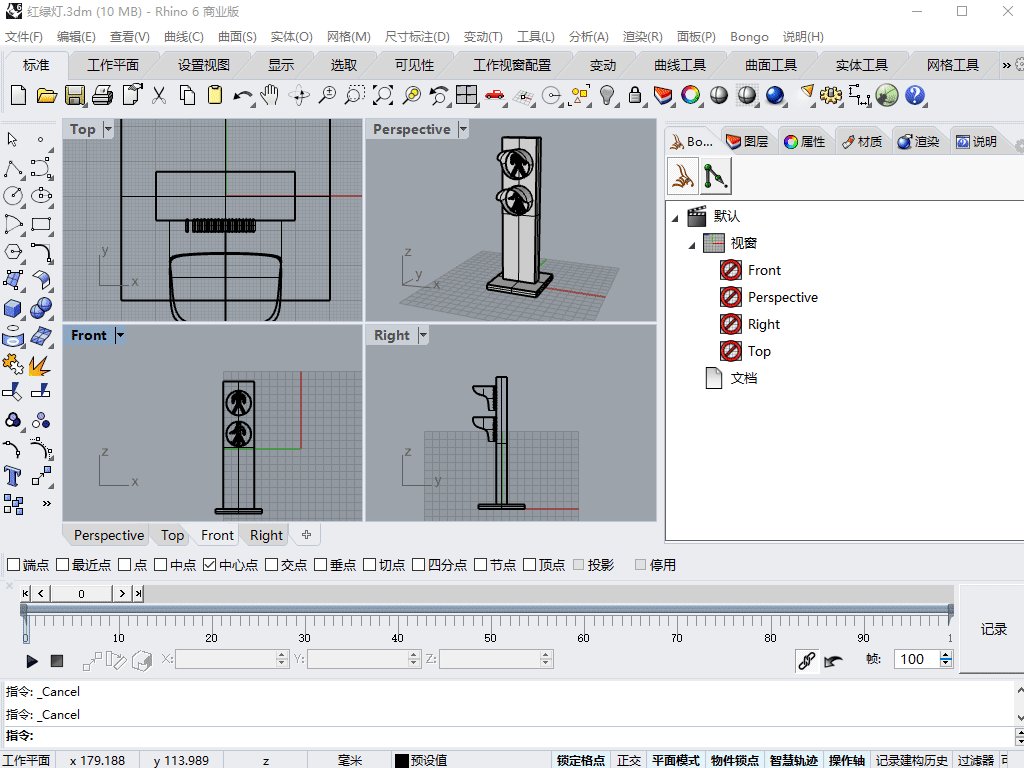
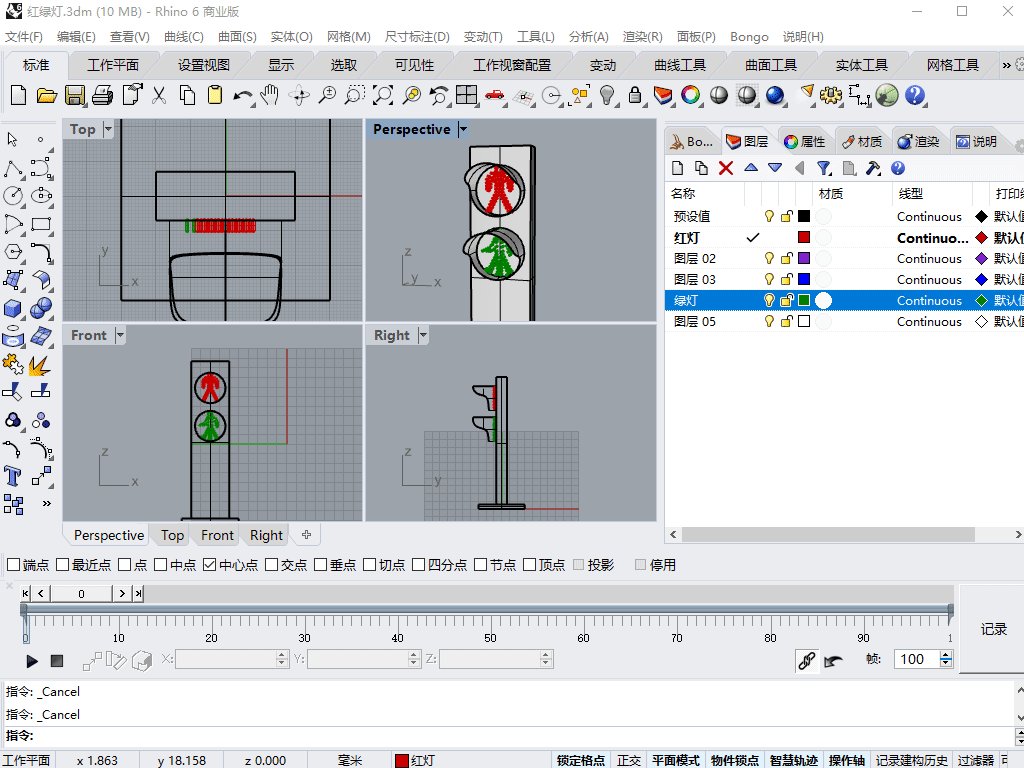
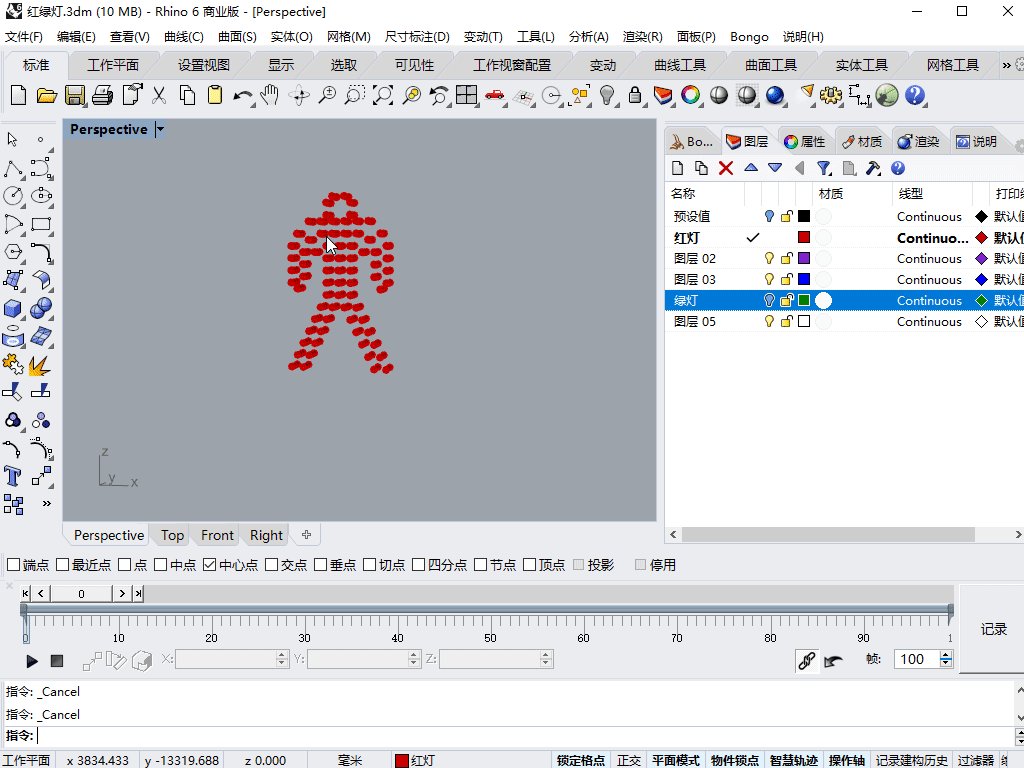
1.1、建模
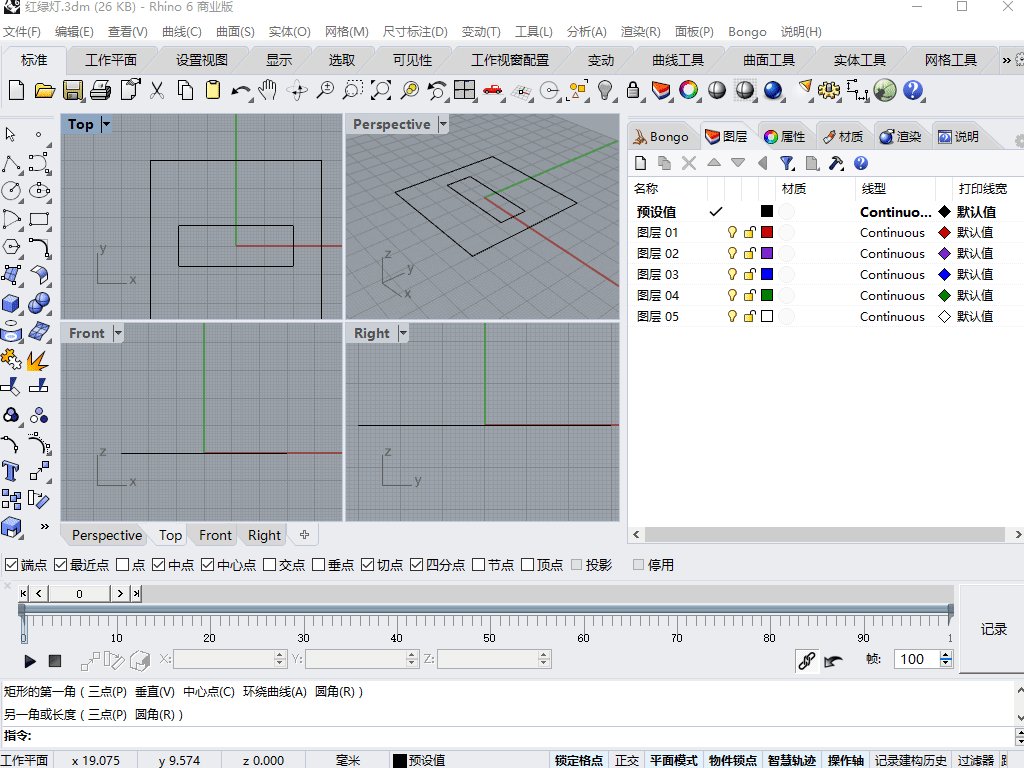
- 建立一个长方形和正方形,作为基准

- 拉伸,生成实体

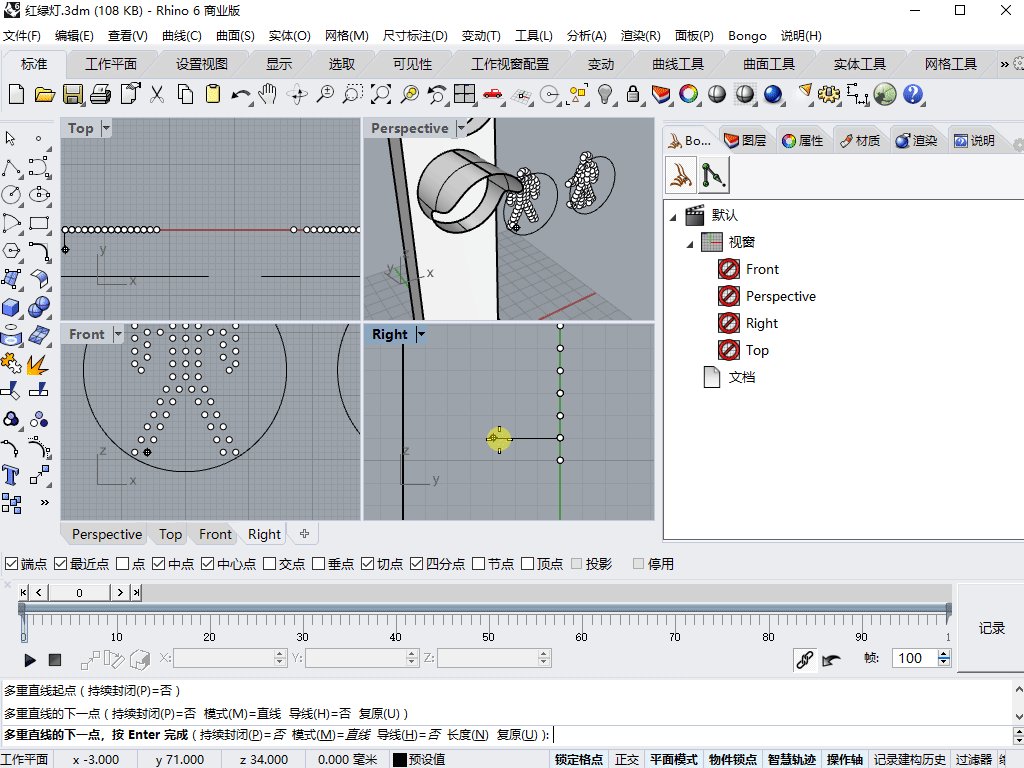
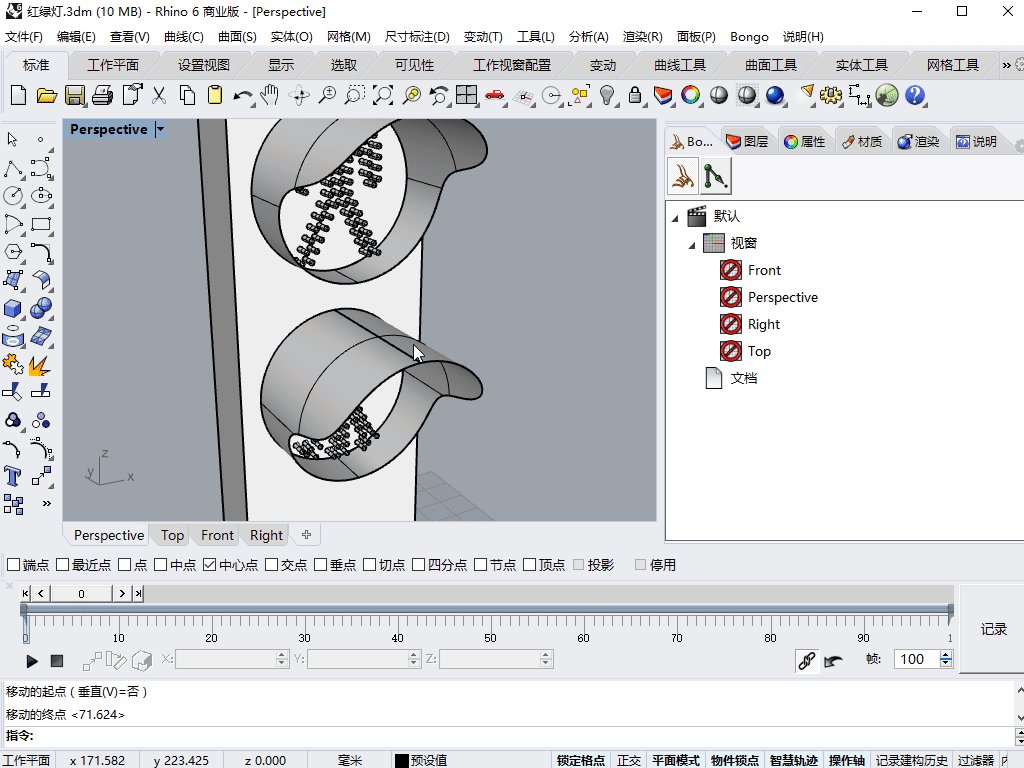
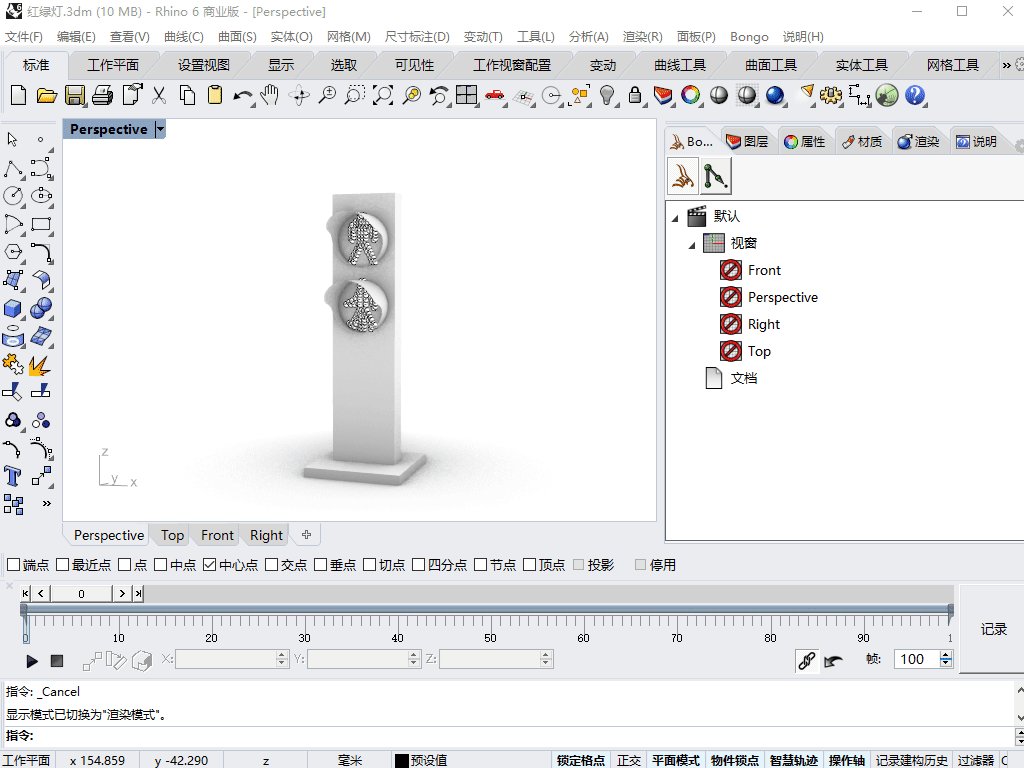
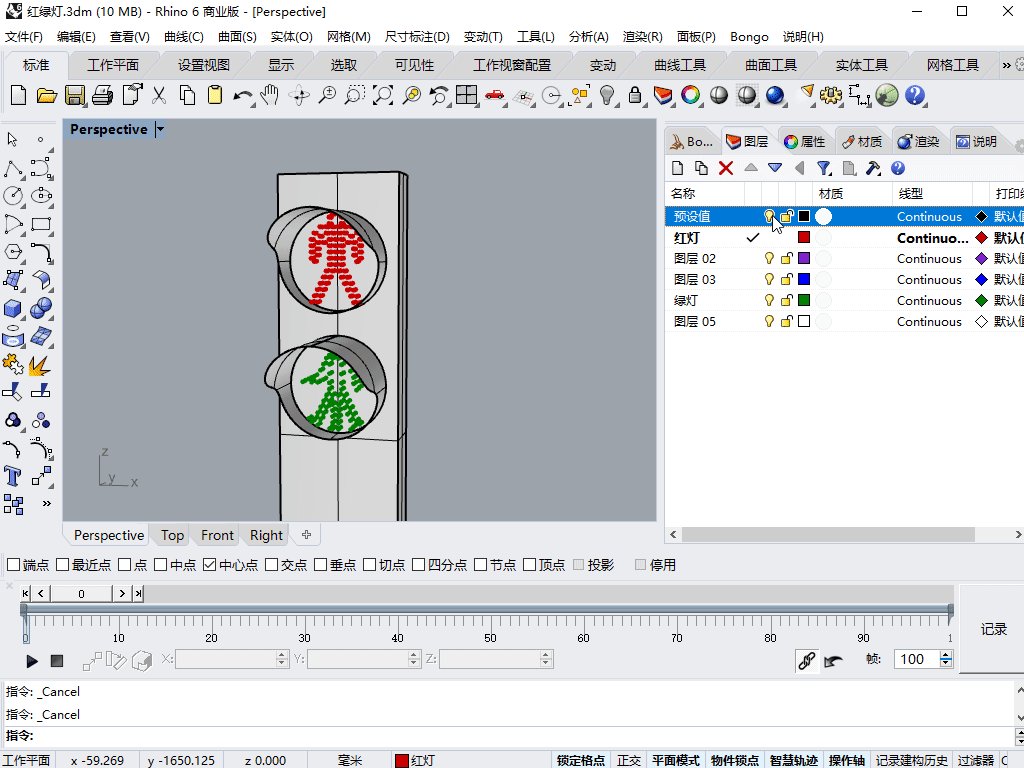
- 生成灯罩

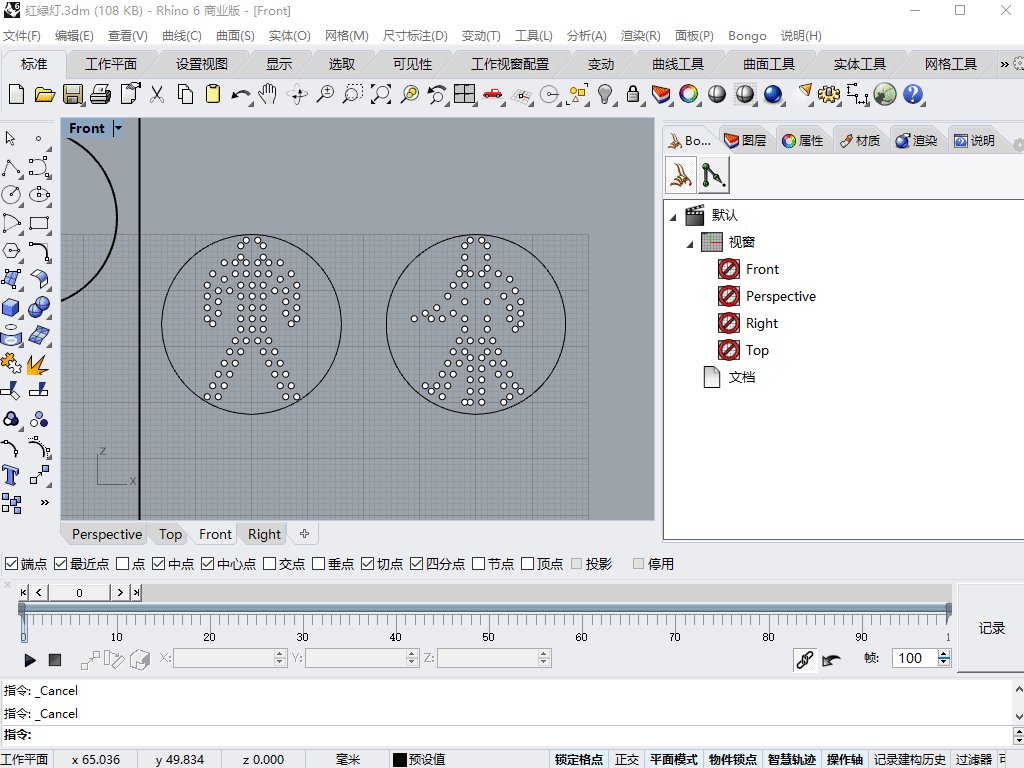
- 生成LED灯管


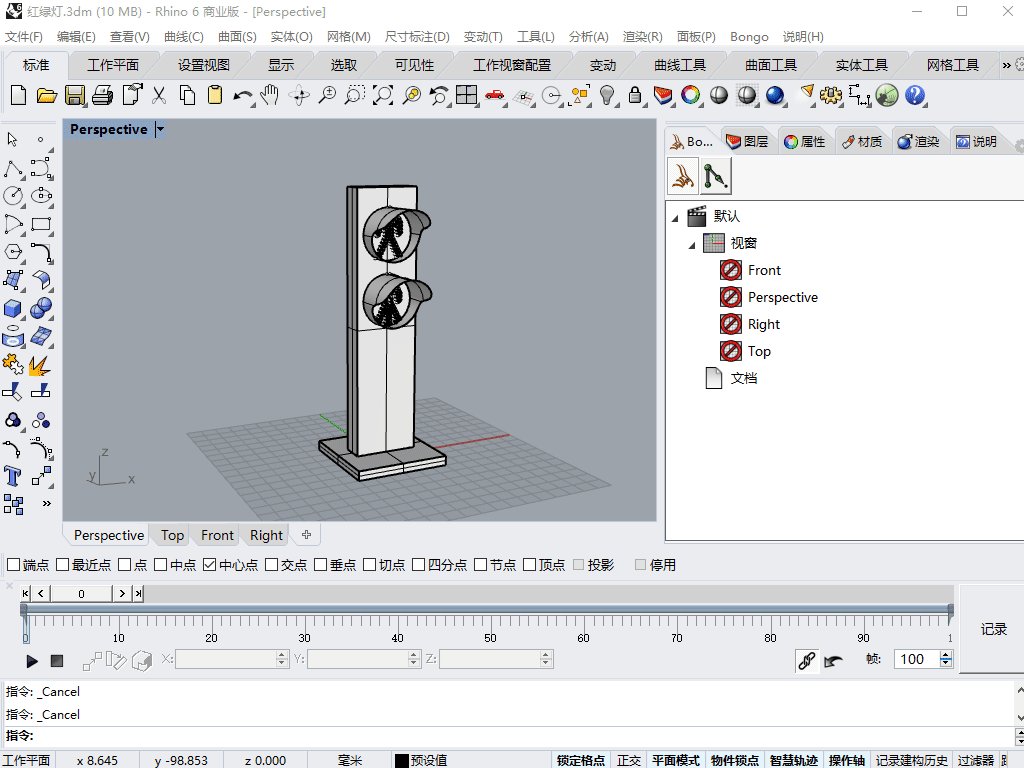
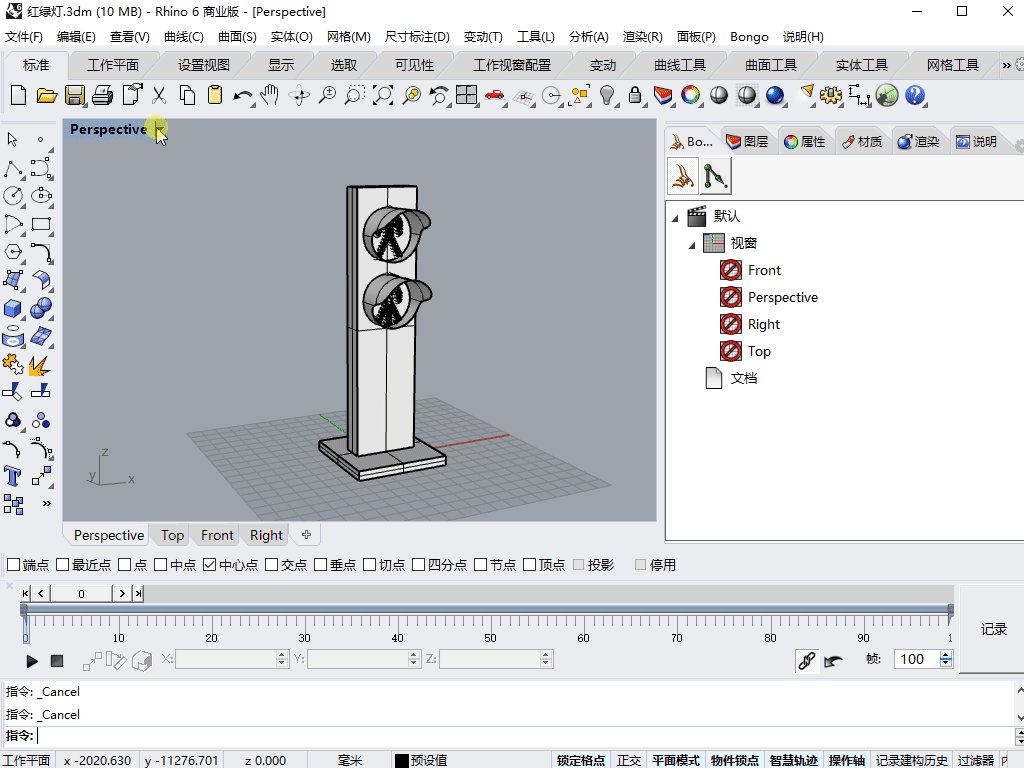
- 组合成整体

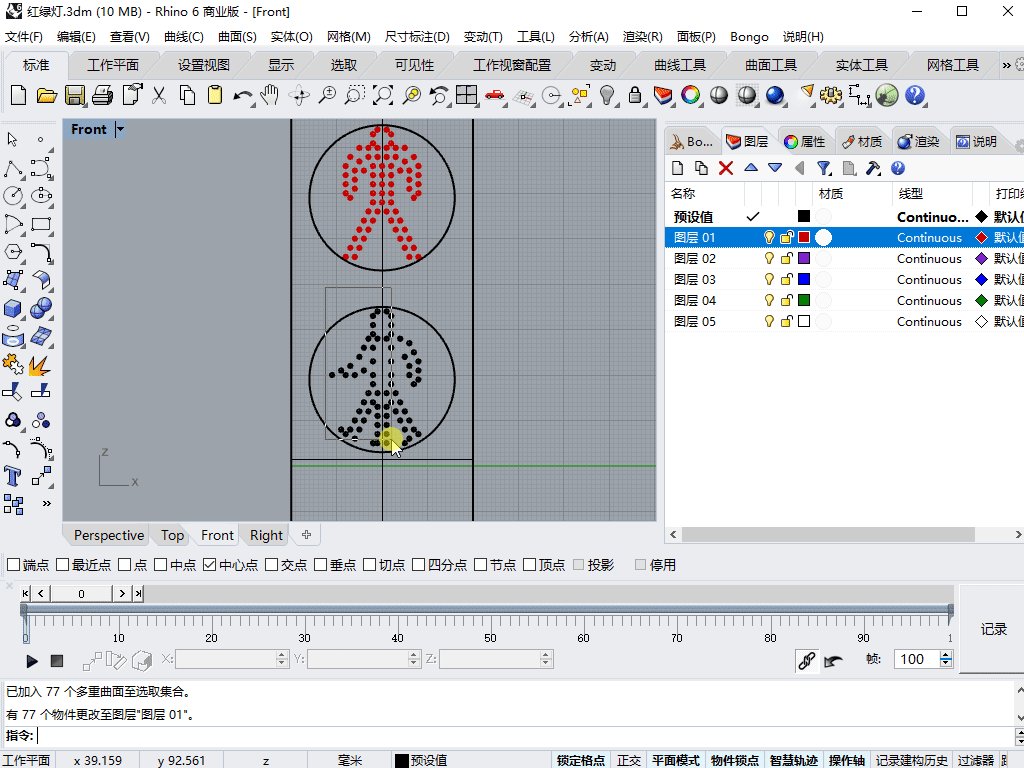
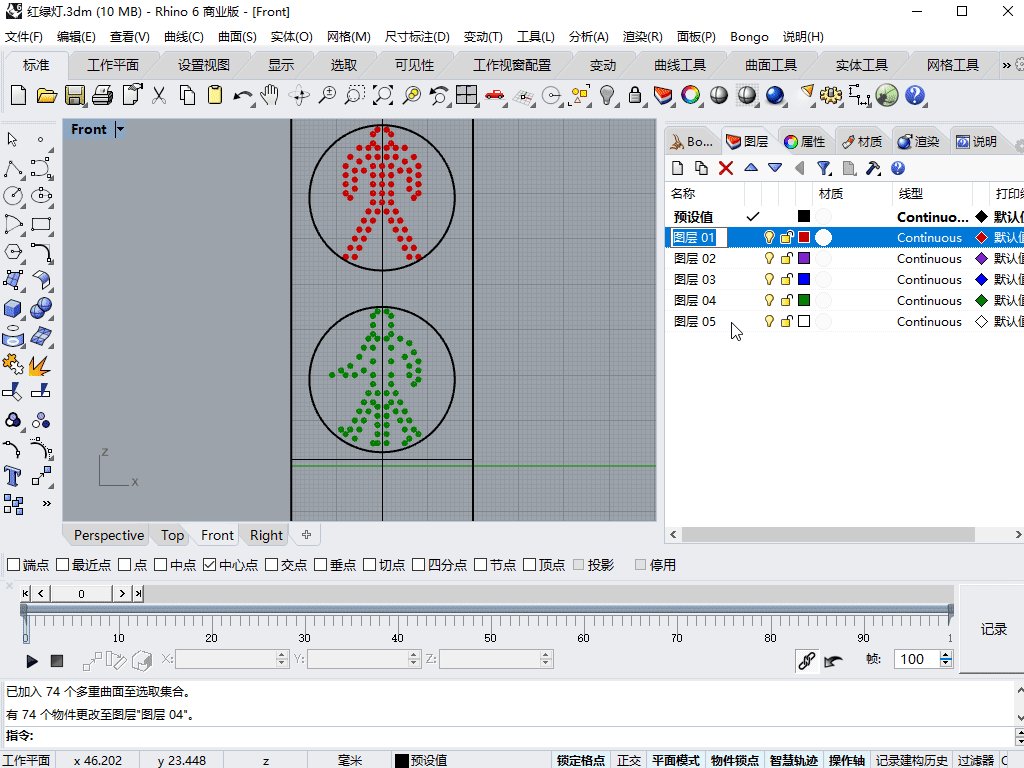
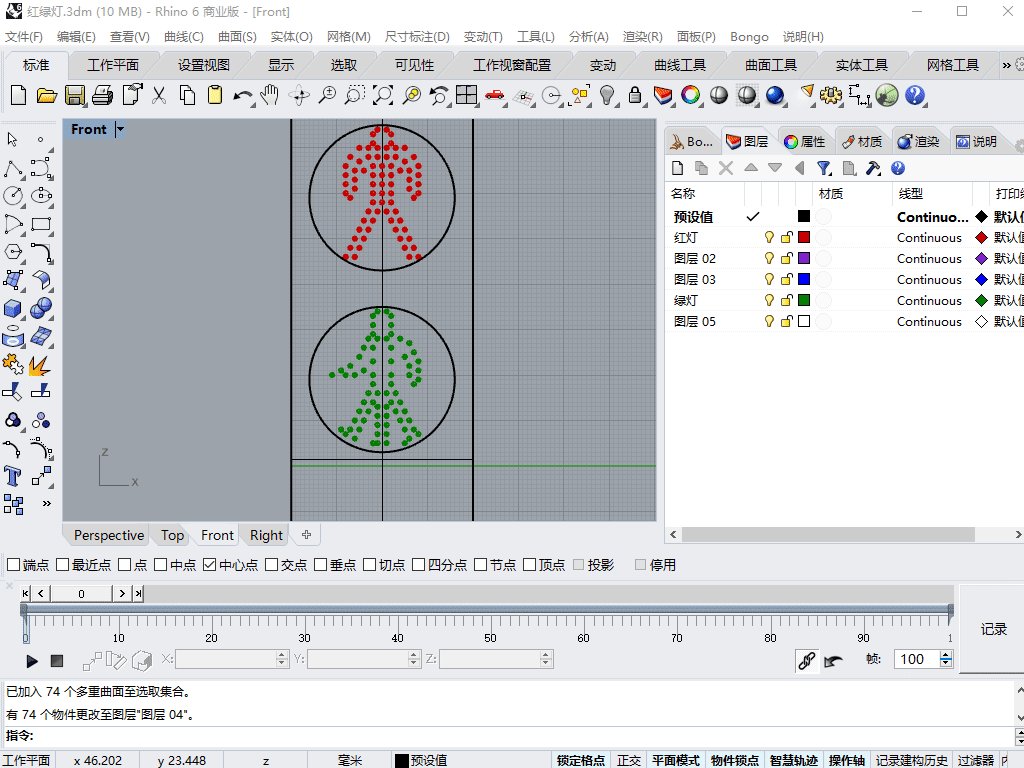
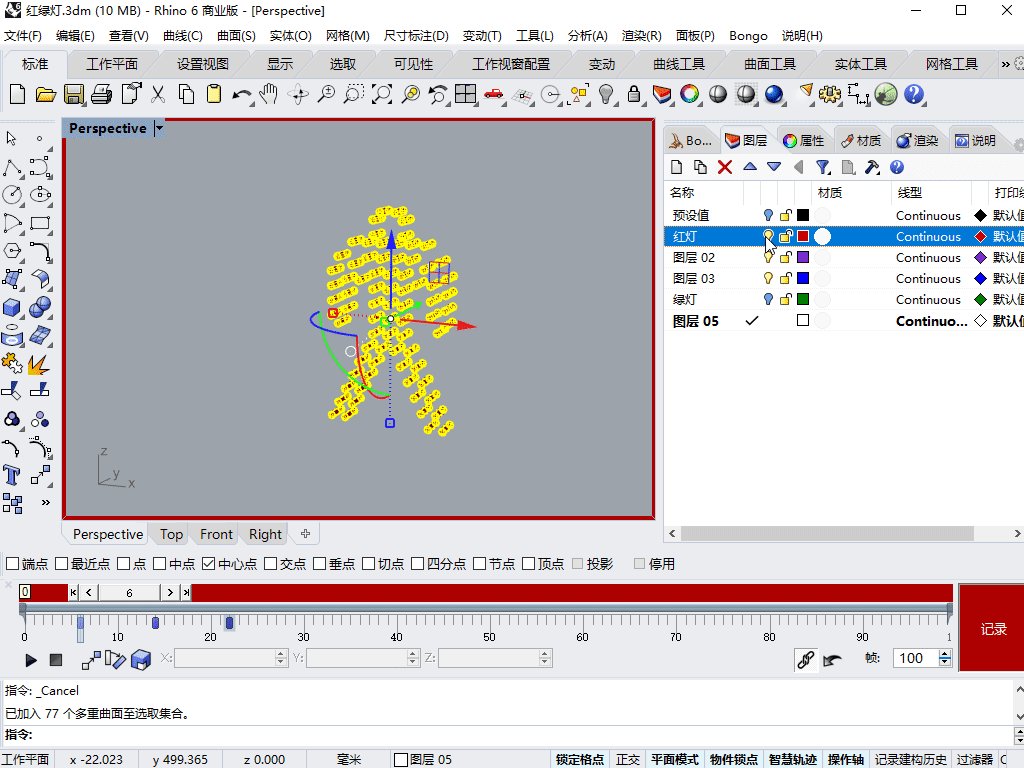
1.2、着色+重命名

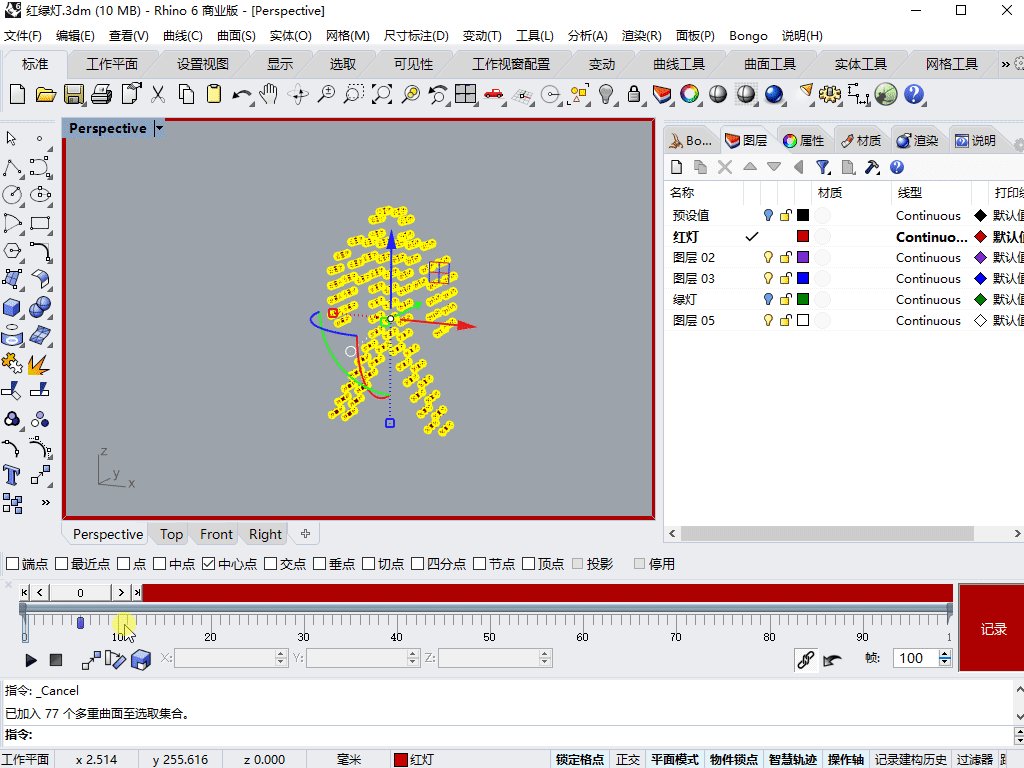
1.3、关键帧的调整
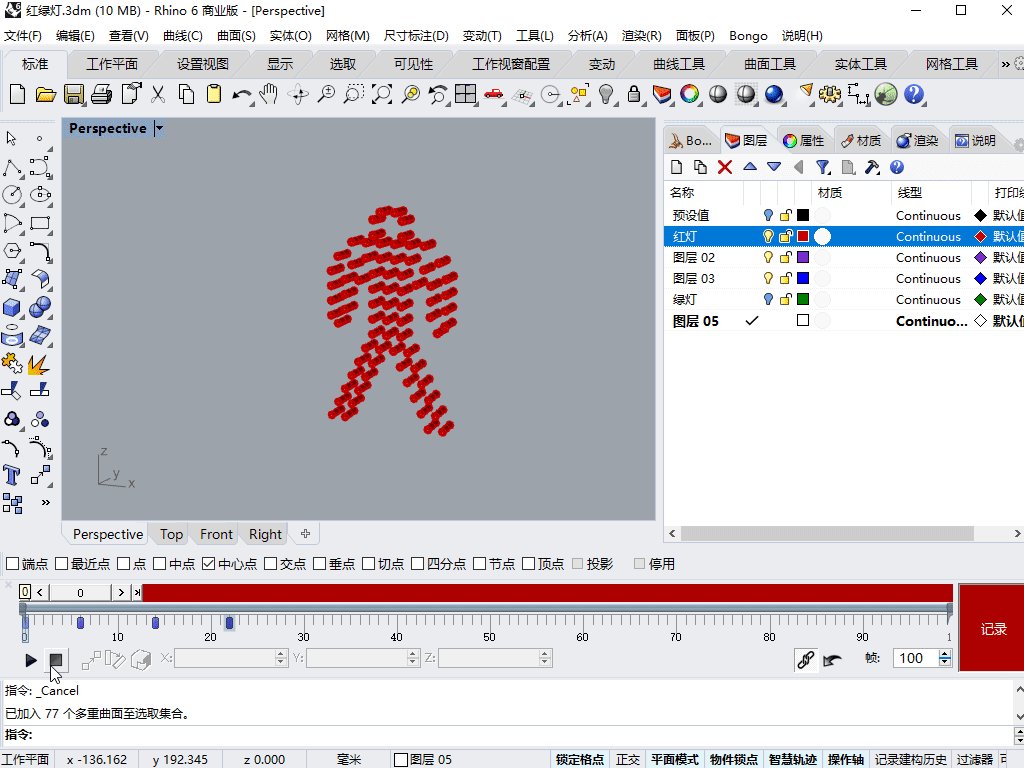
- 红灯的调整(开味小菜)

- 设置红灯4个关键帧(开-关-开-关)

- 预览

- 着色模式下,红灯颜色的渐变效果(稍微提高一下)

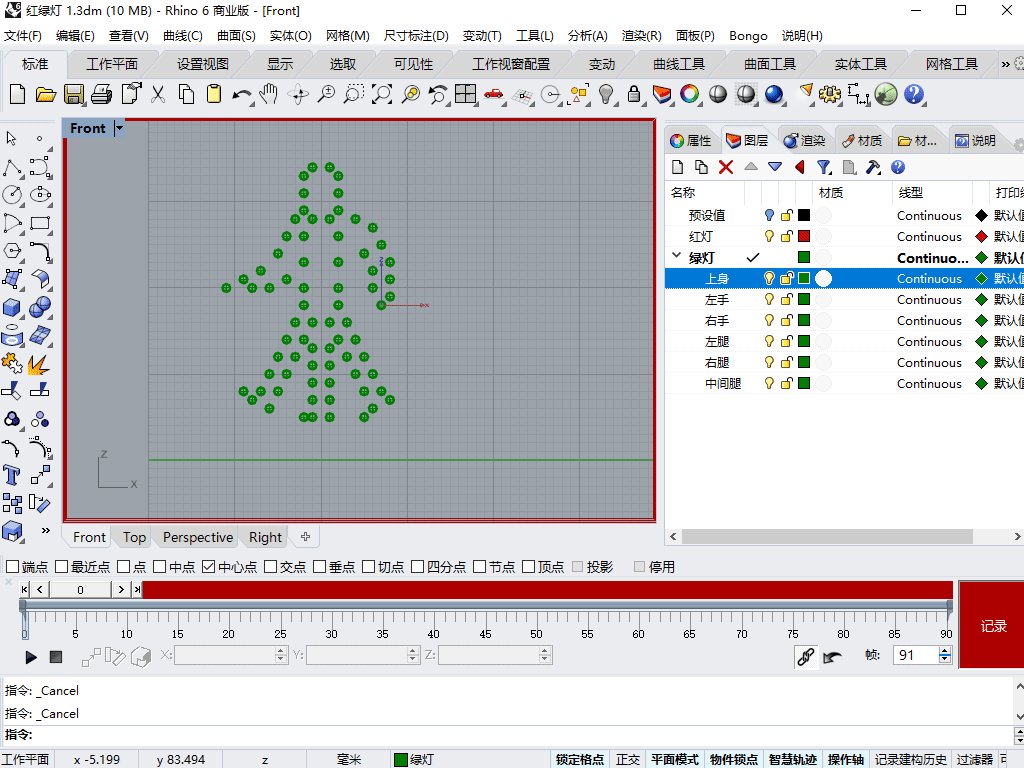
- 绿灯的调整(硬菜来了)
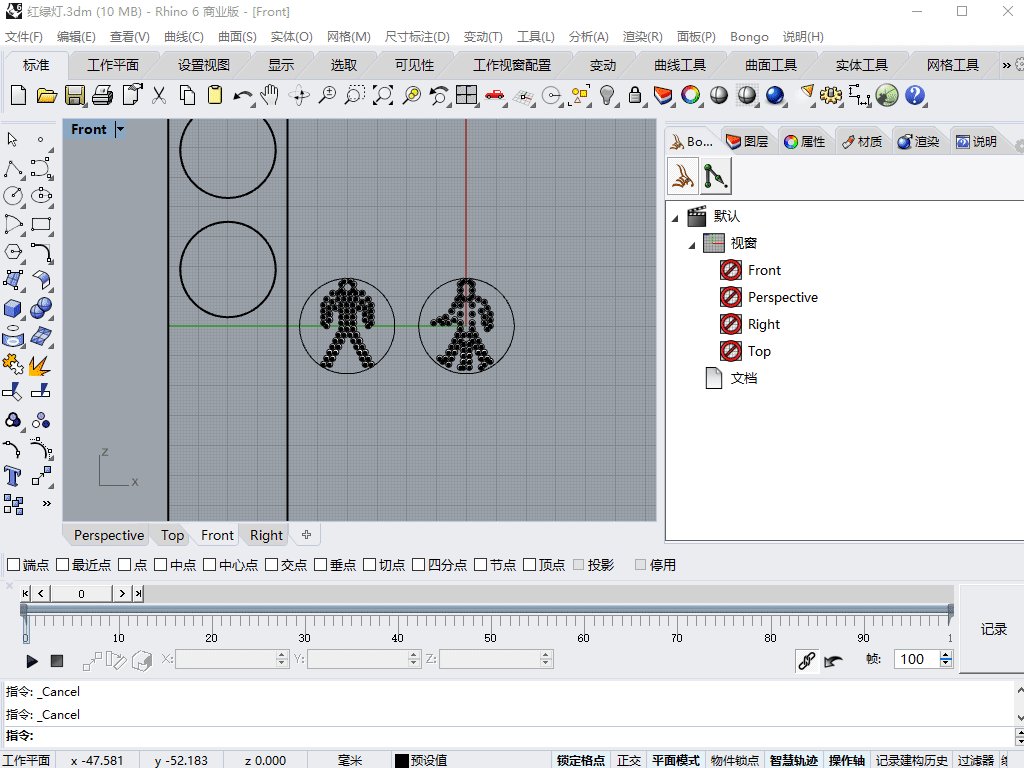
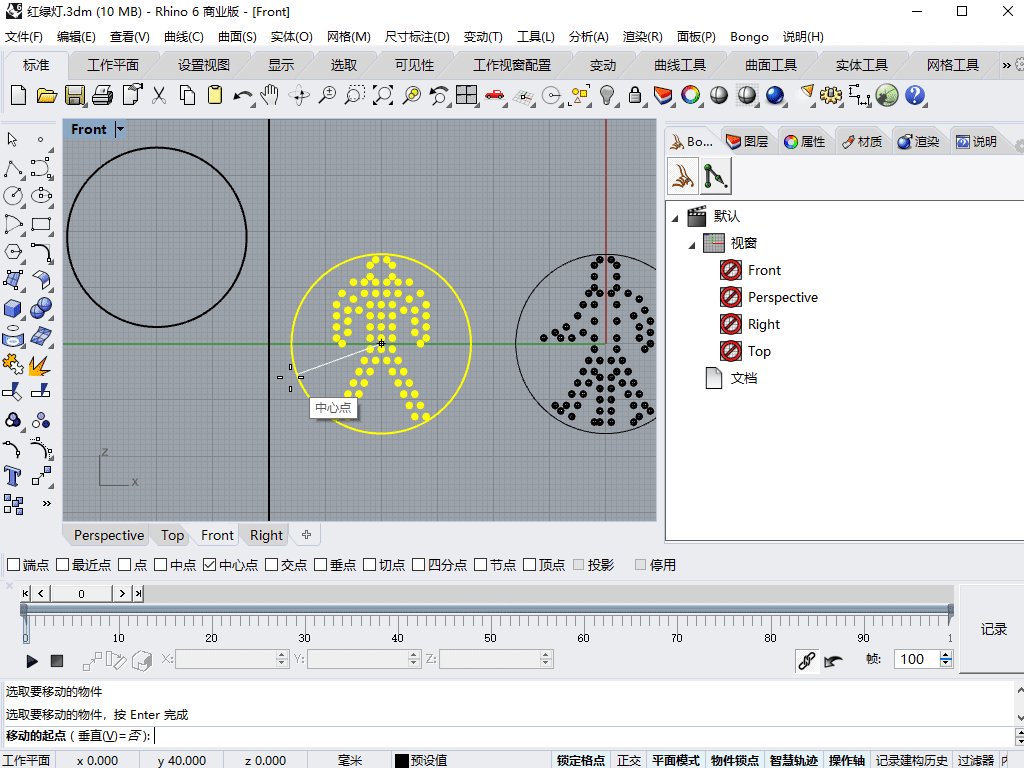
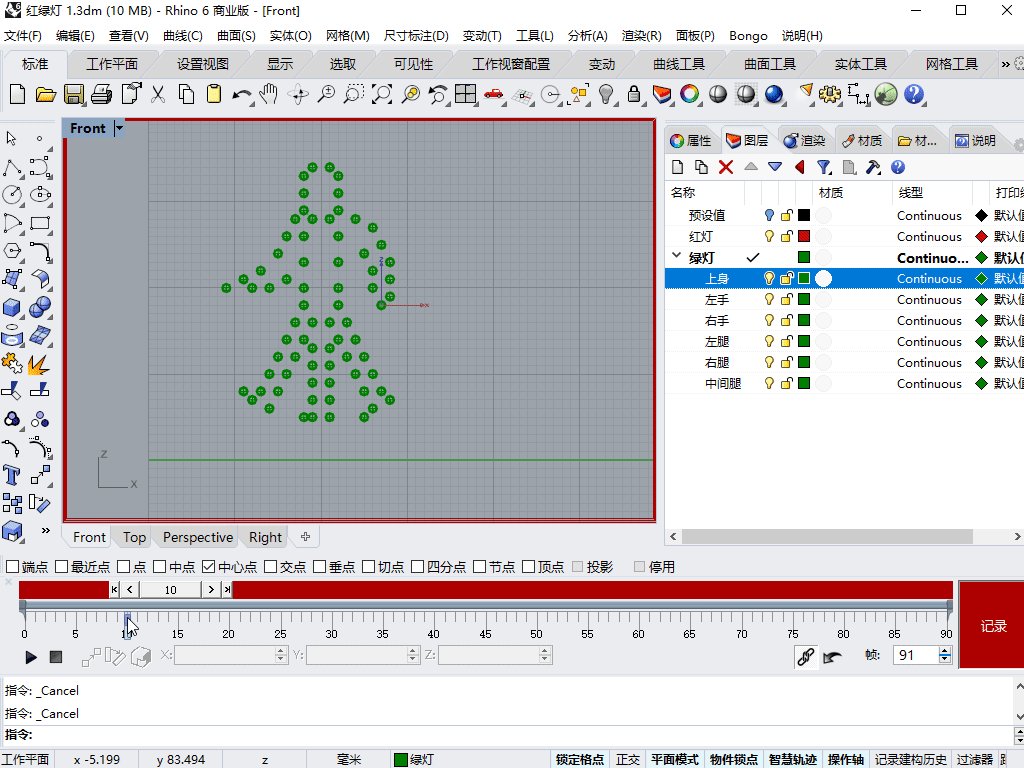
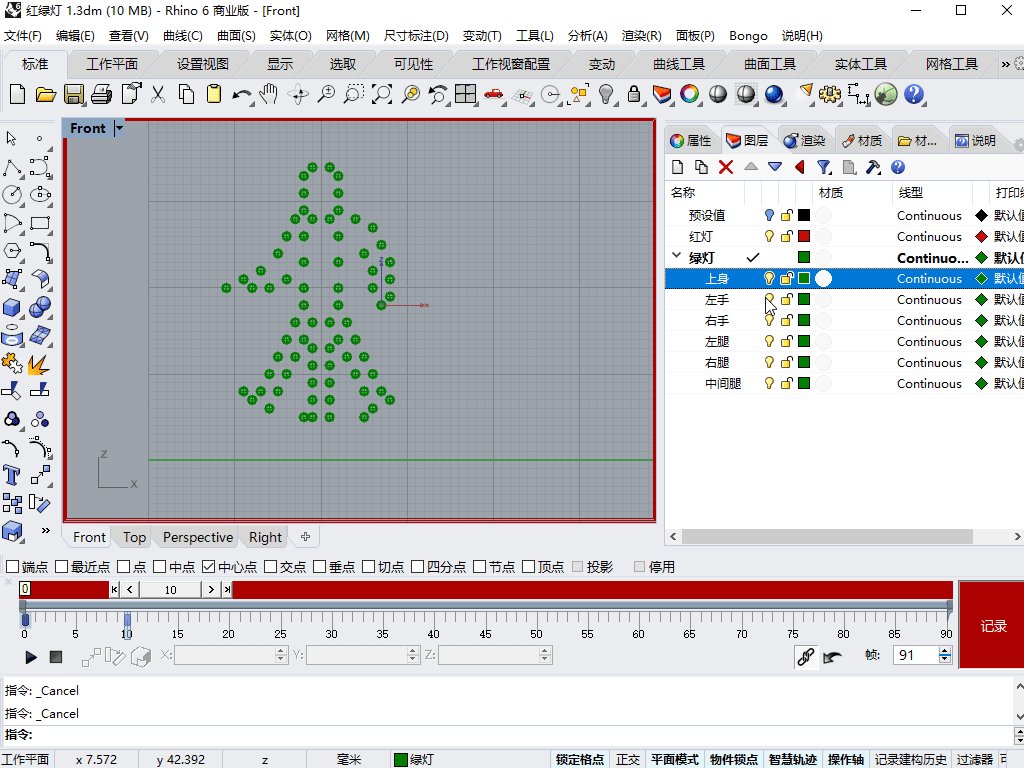
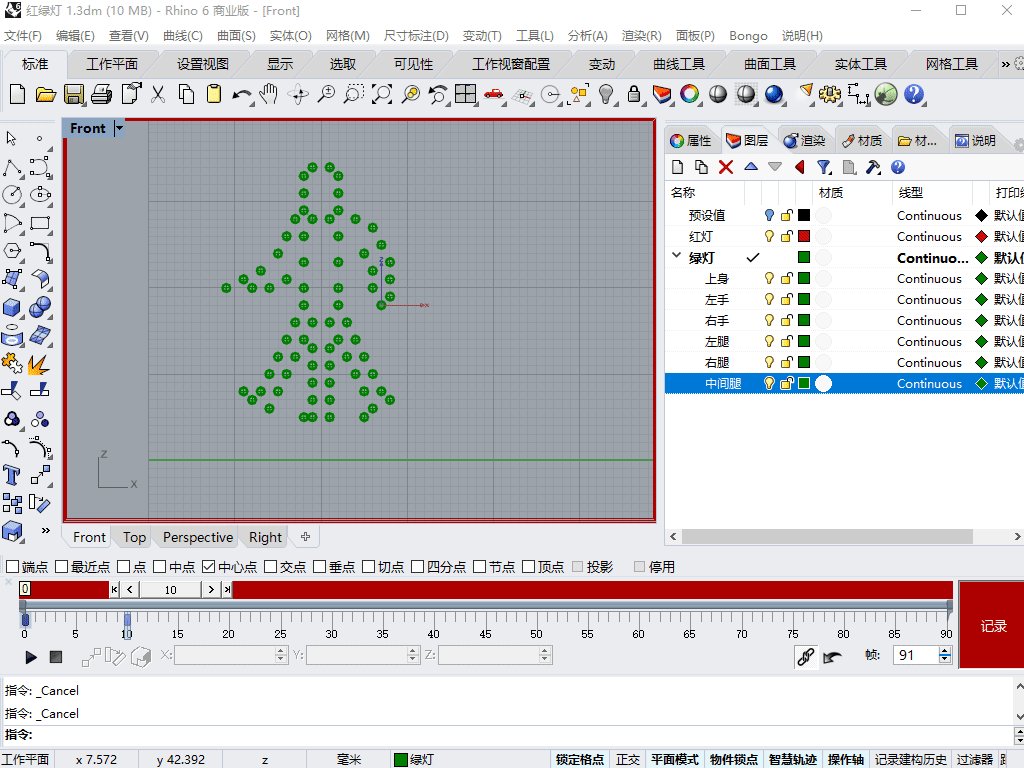
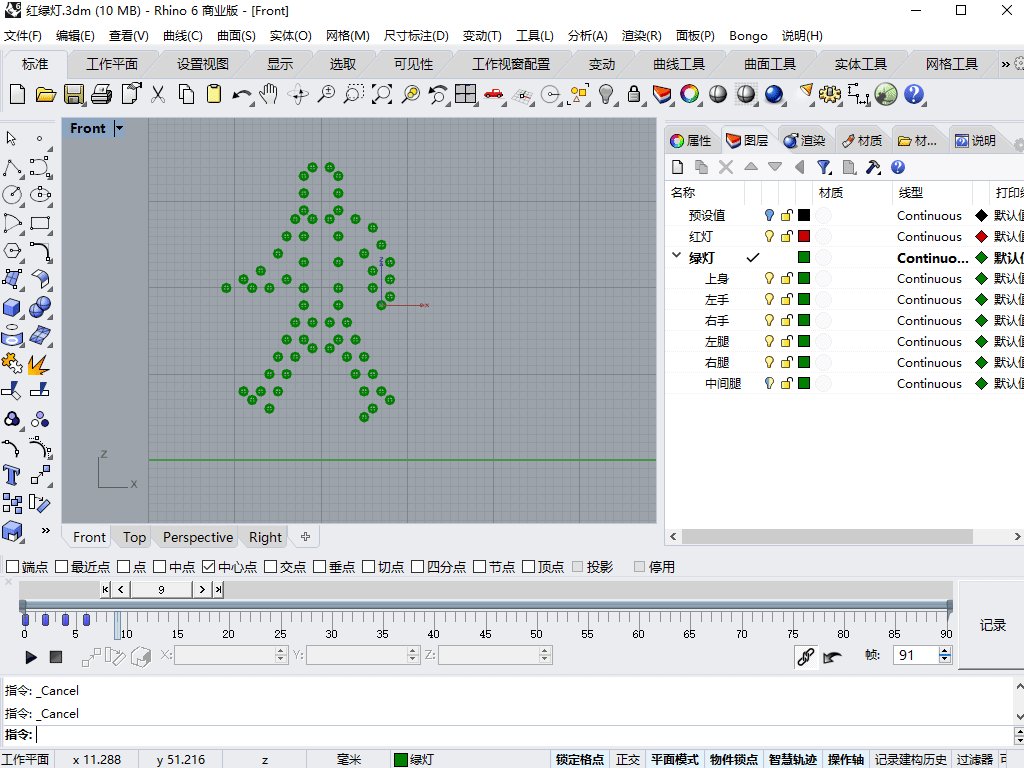
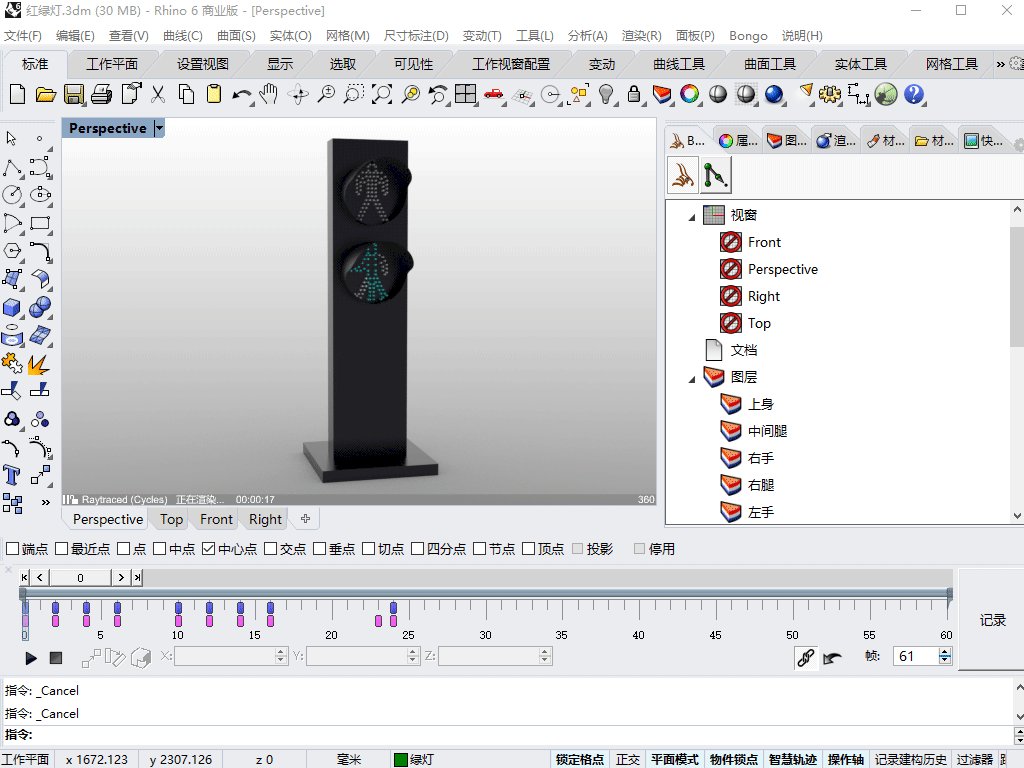
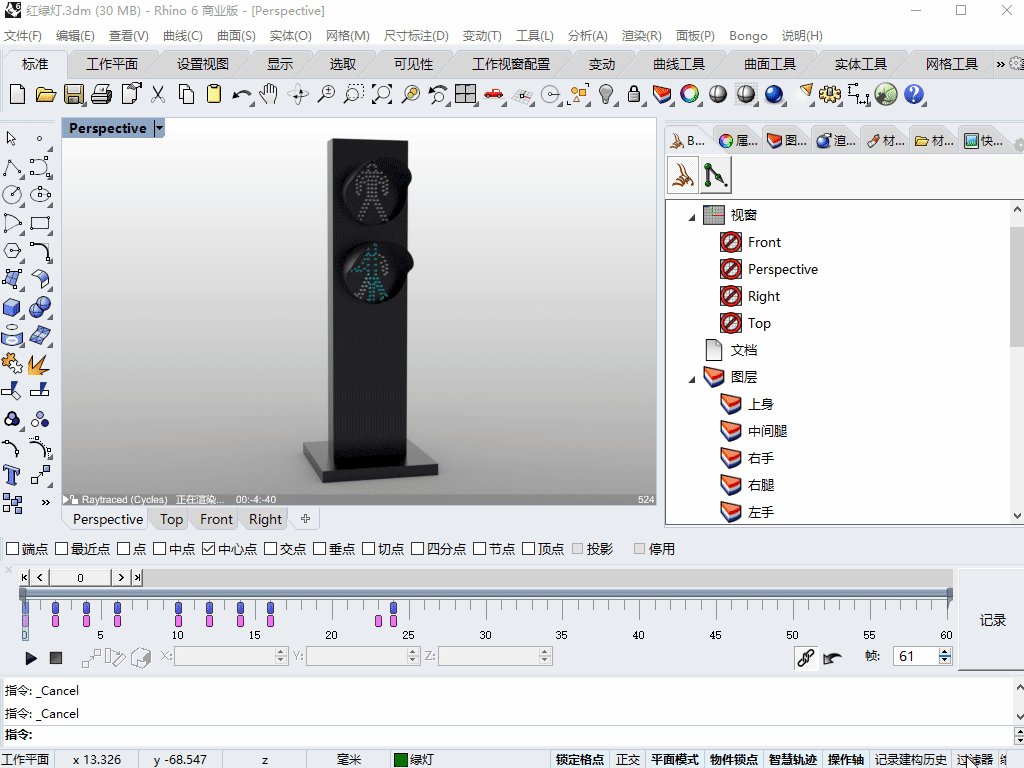
绿灯图层作为主图层,在其下方分为6个子图层,分别为上身、左手、右手、左腿、右腿、中间腿

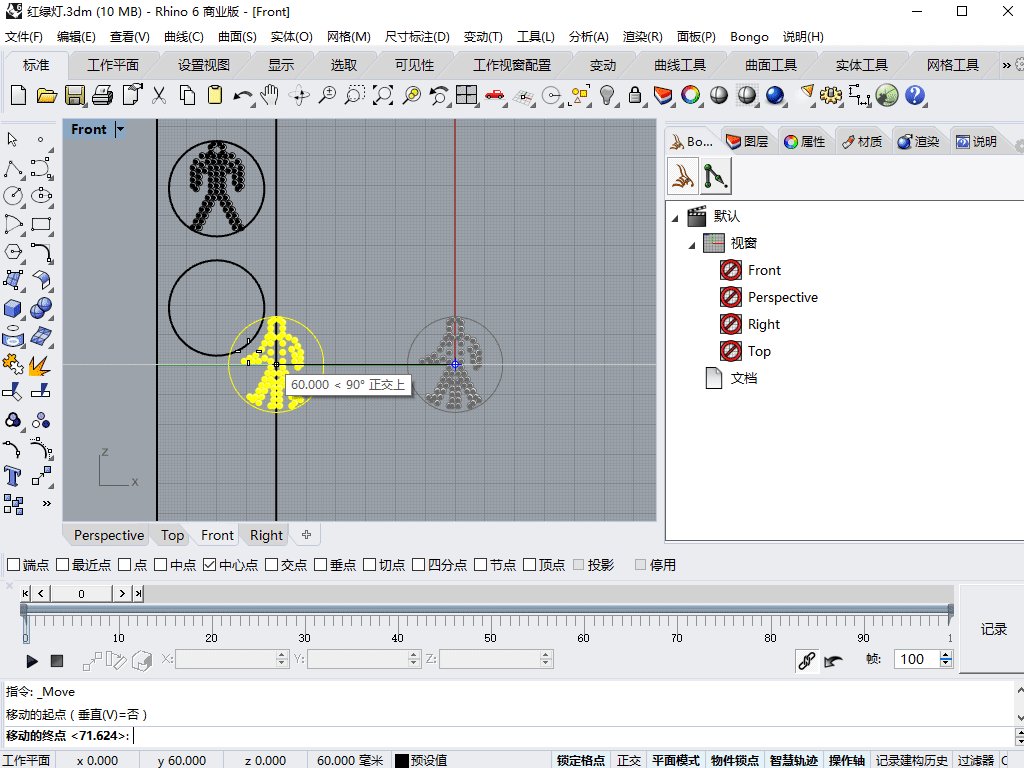
1)第一帧的设置(其余的同理)
先建立一个空的关键帧(蓝色的),分别调整各部位的图层开关,以此来控制绿灯的各种动作(注意:会自动生成一个空的关键帧,有开头和结尾才能构成一个过程)

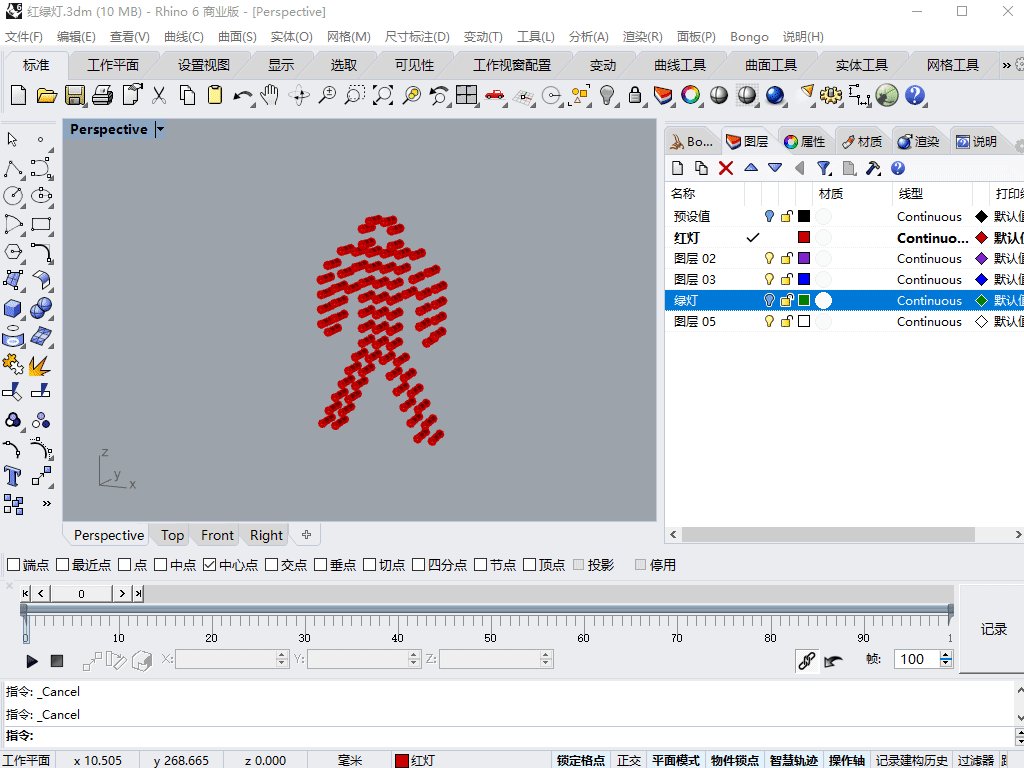
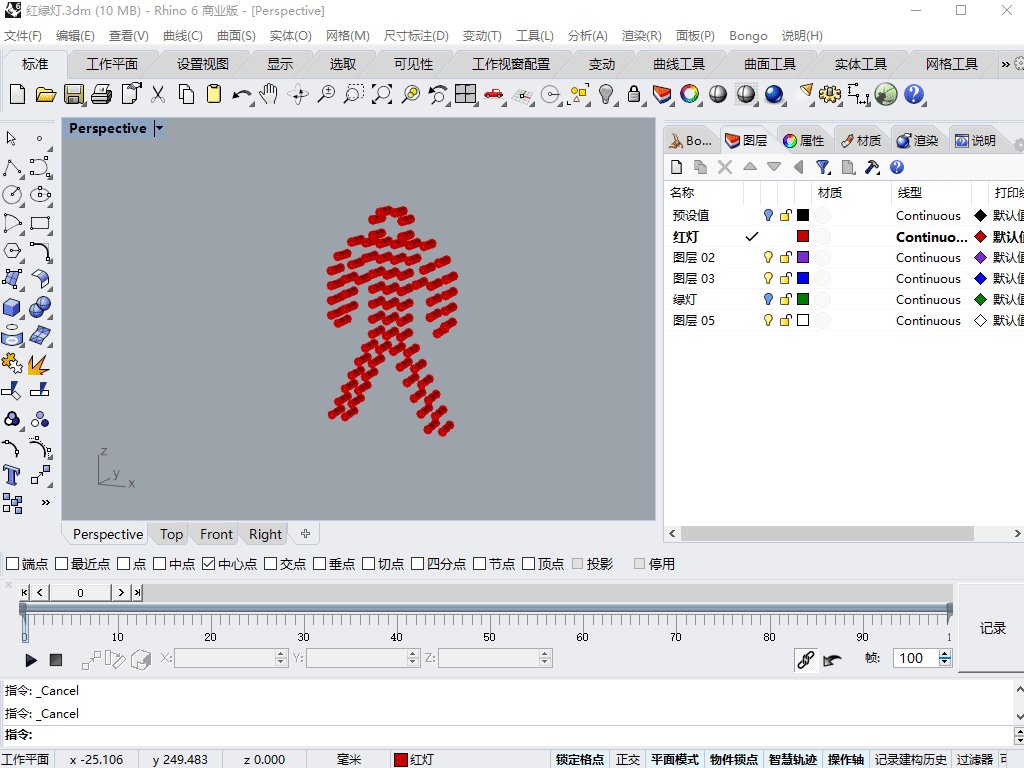
2)4个关键帧的形态(自由发挥)

3)预览

四、优化一下
1、既然红灯会调整了,绿灯也会调整了,那么就把它们俩个整合到一起,构成一个完整的故事情节。
2、大致分为三个阶段:开始部分,绿灯行走;中间部分:绿灯闪烁;结尾部分:红灯亮起。
3、之前我们是在着色模式下,可以通过图层的开关控制。然而在光线跟踪模式下,就不好使了,需要另一种方式处理一下,那就是通过材质的变化达到想要的结果。
1、 绿灯行走(前4个关键帧,紫色的)
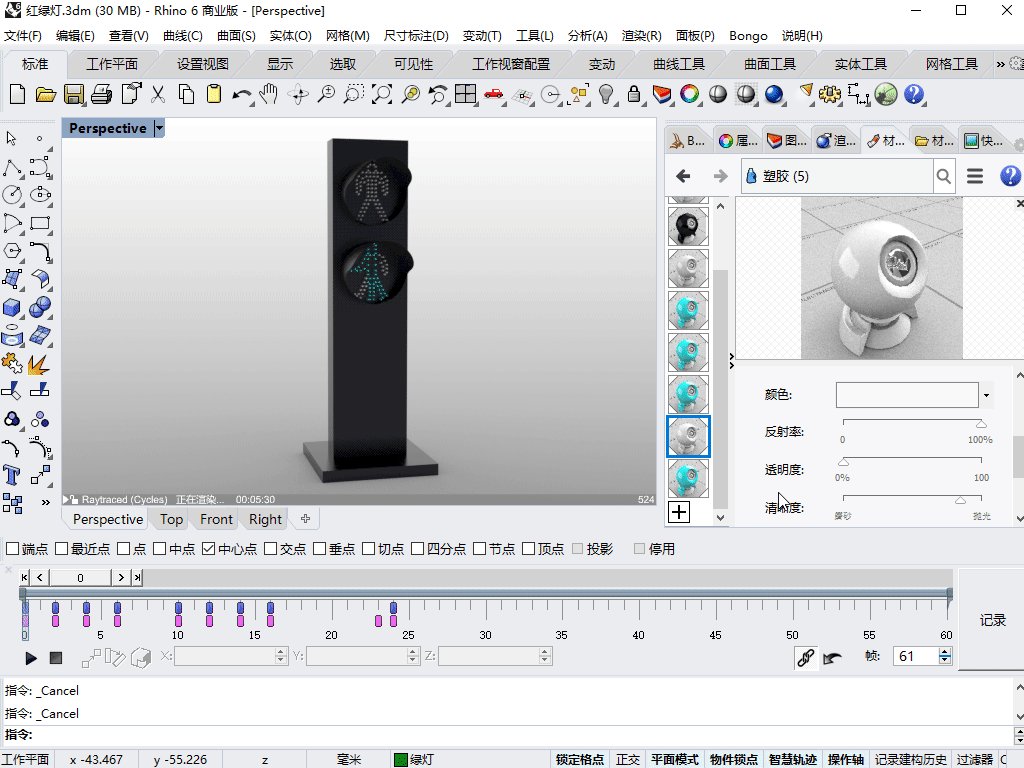
1、0/2/4/6帧处,根据动作需求,分别设置不同的颜色(塑胶材质,色彩为青色和白色)。
2、 绿灯闪烁(中间四个关键帧)
1、10/12/14/16帧处,分别设置不同的颜色(还是塑胶材质,色彩为青色和白色)。
3、红灯亮起
1、0/23/24/帧处,分别设置不同的颜色(还是塑胶材质,色彩为红色和白色)。23帧处的作用是使红灯由白色突然跳到红色。如果不设置,0帧到24帧会自动生成渐变的效果,影响视觉效果。

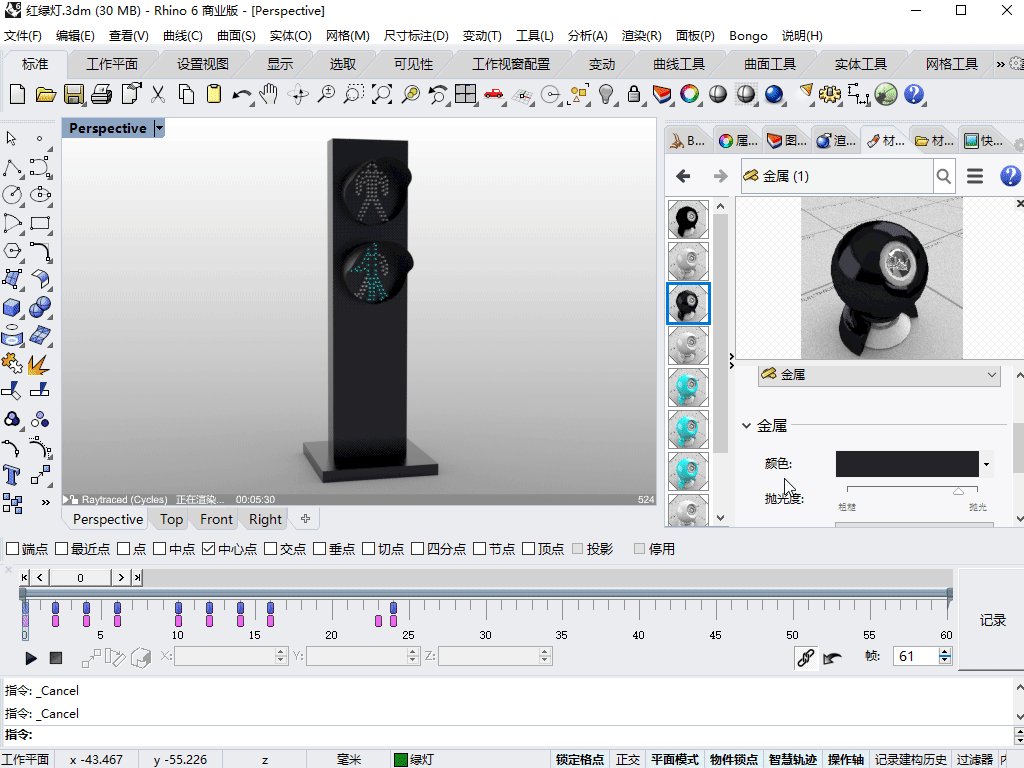
4、基座与灯罩
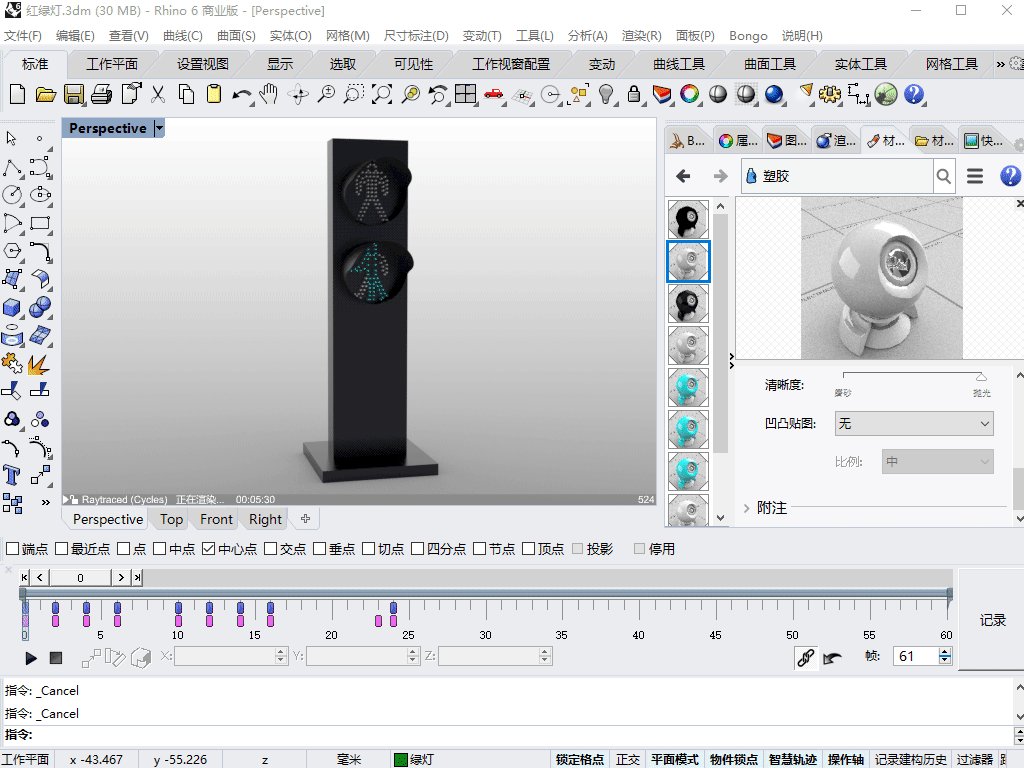
1、两种材质都是金属,色彩为黑,只不过一个是有凹凸贴图:圆点,另一个无贴图。

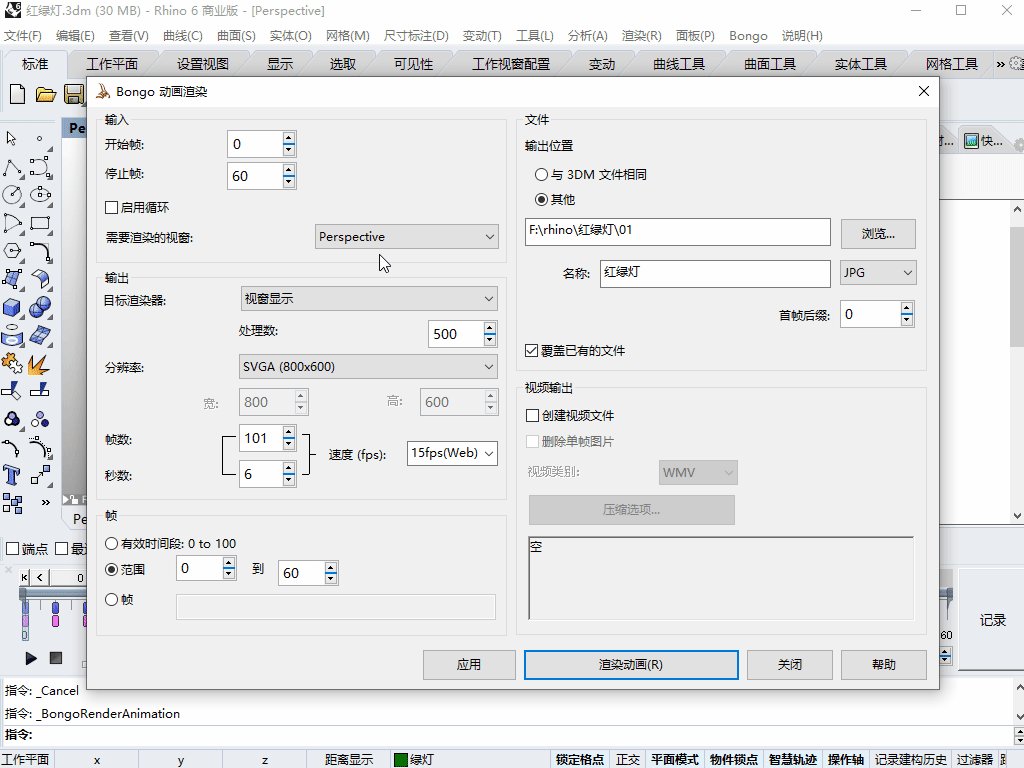
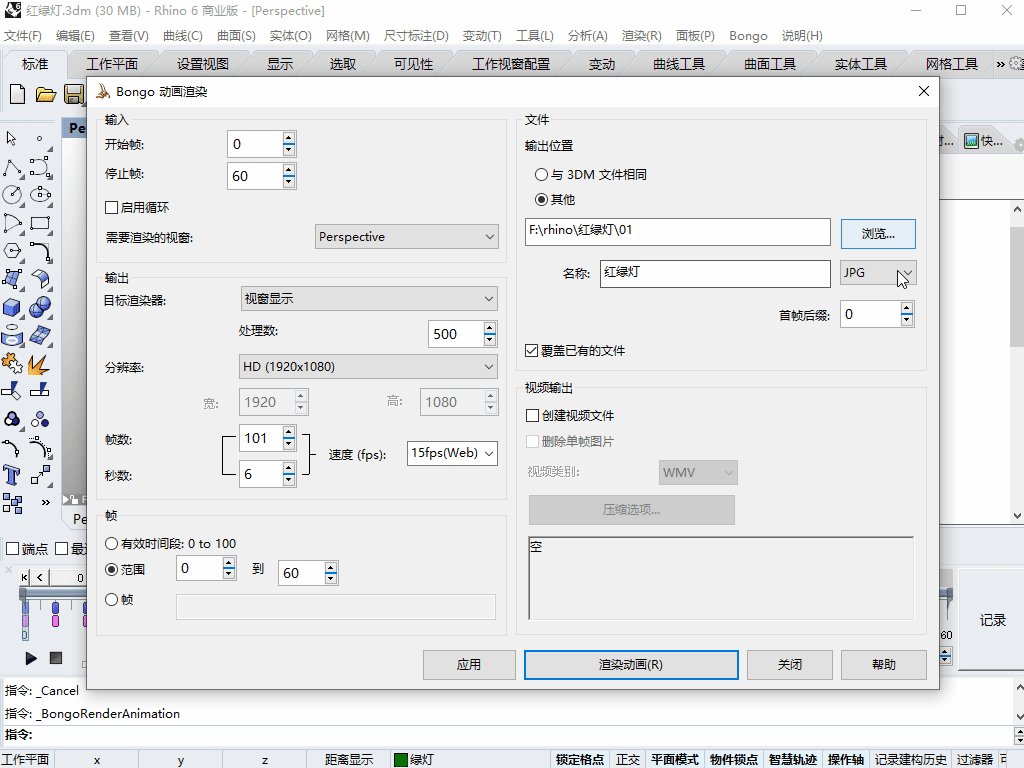
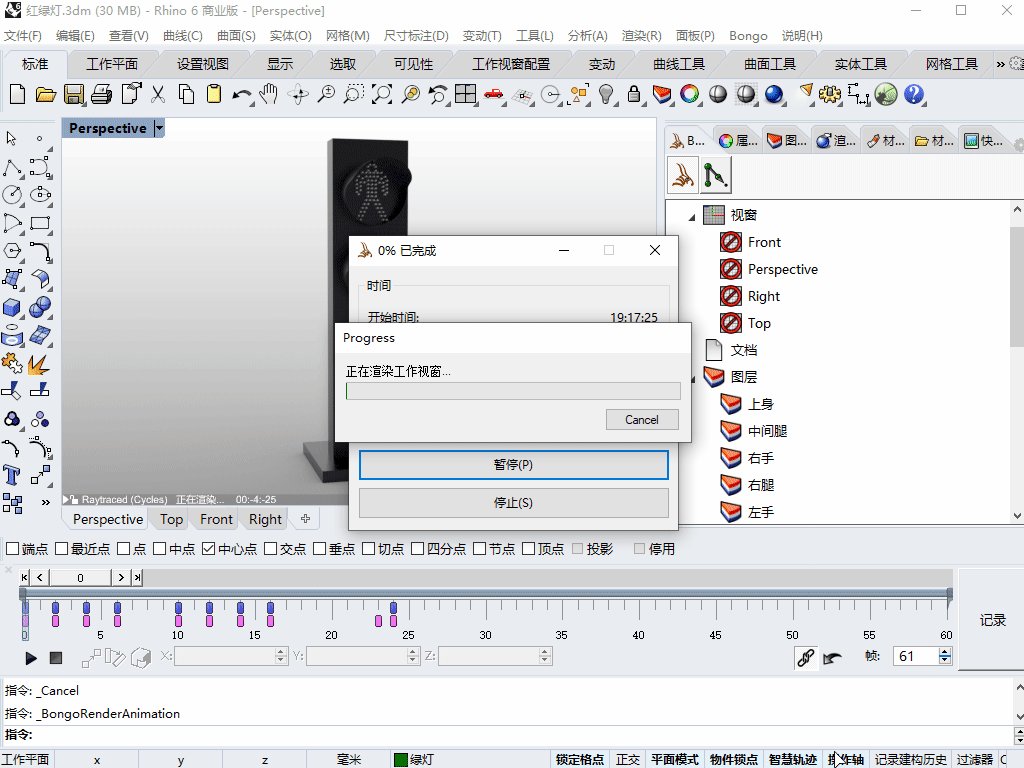
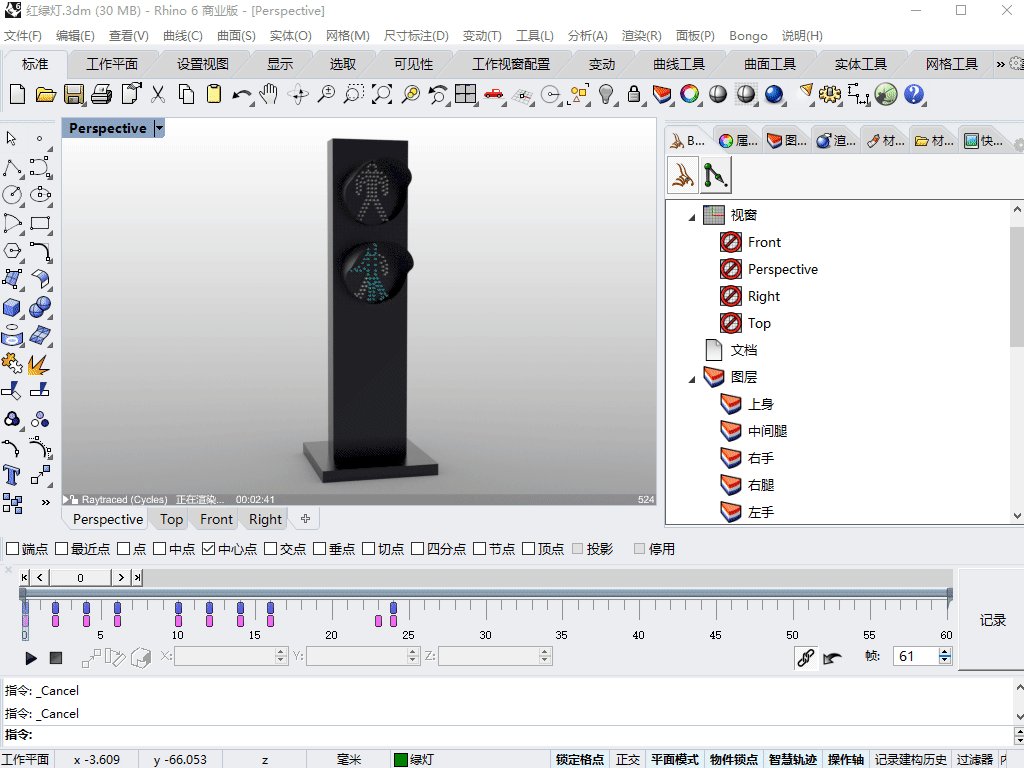
五、输出
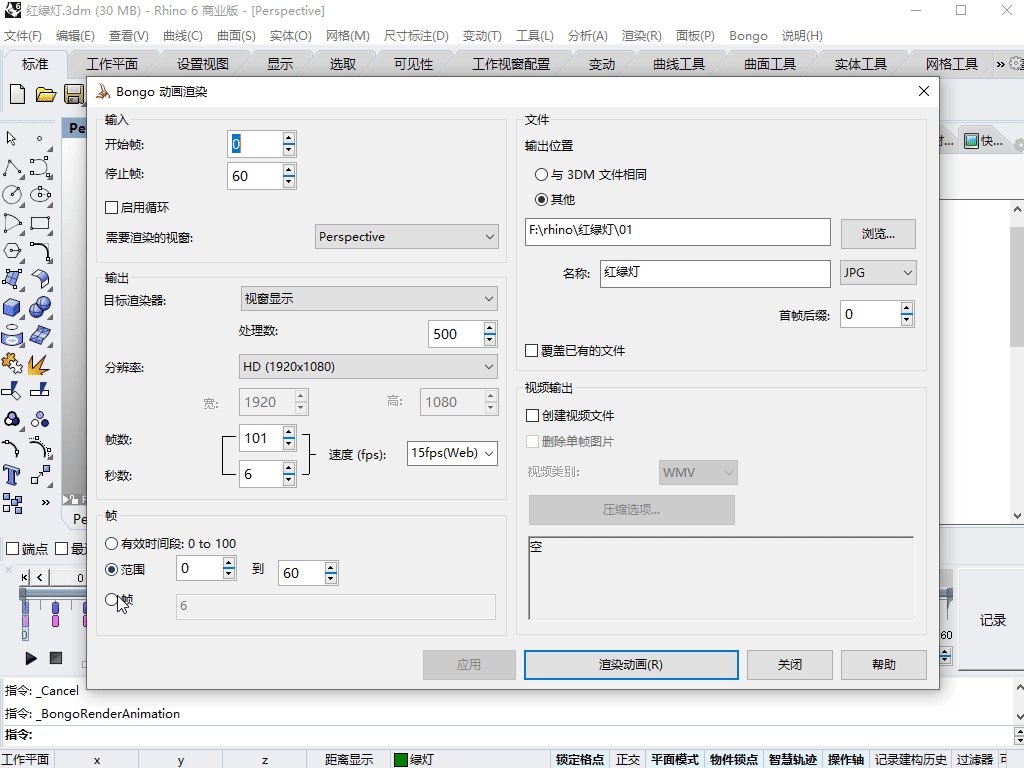
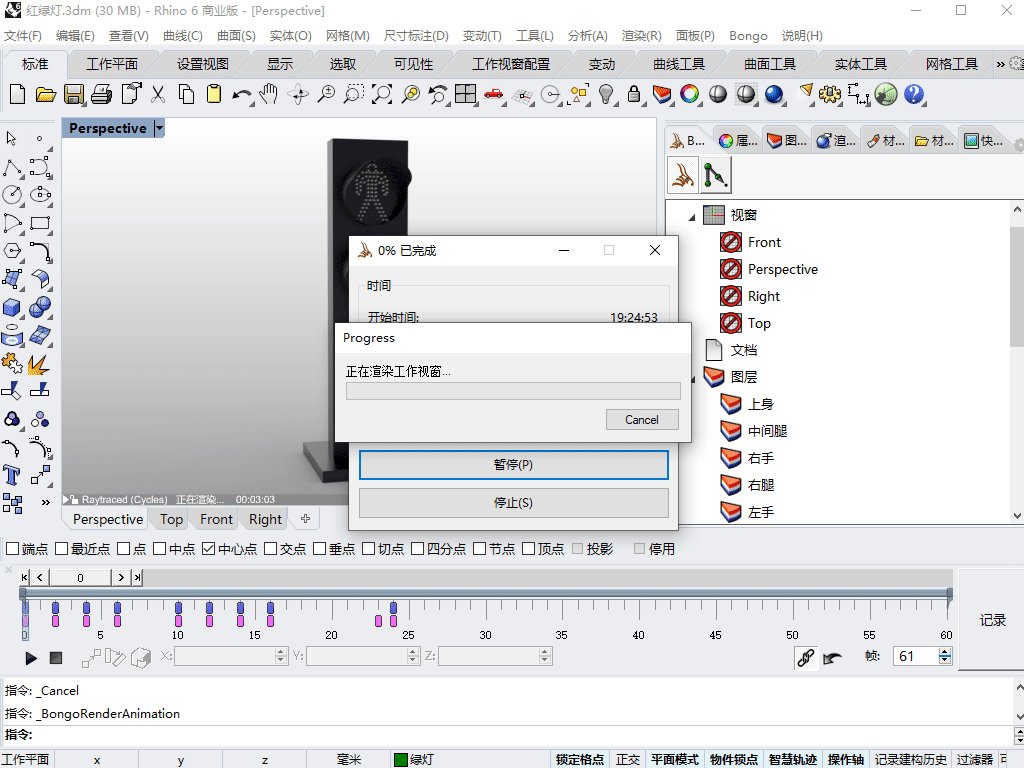
1、全部渲染(耗时长,效率低  )
)
1、全部都以图片的形式渲染出来,但是有很大一部分是重复的,不需要的。

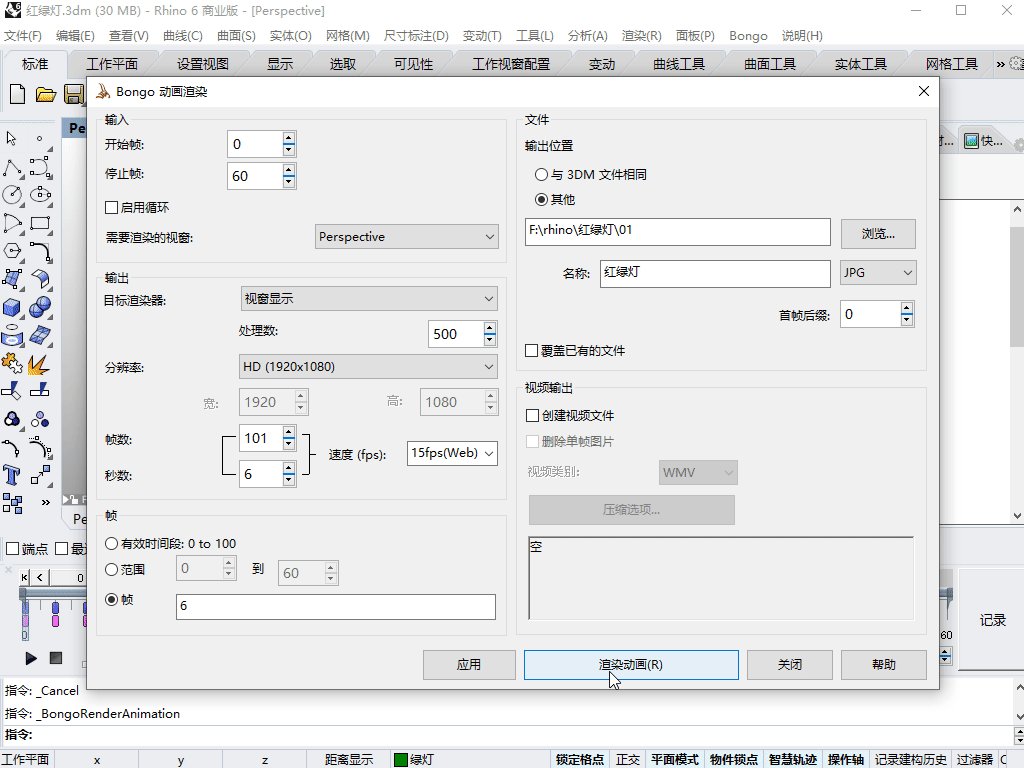
2、选取单张渲染(速度快,效率高  )
)
1、通过单张图片的形式渲染出来,灵活度很高,可以根据需要进行剪辑,效率大大的提高。
2、以获取第6帧图片为例,我们只需渲染设置里选取/帧/6,即可生成单独的一张图片。

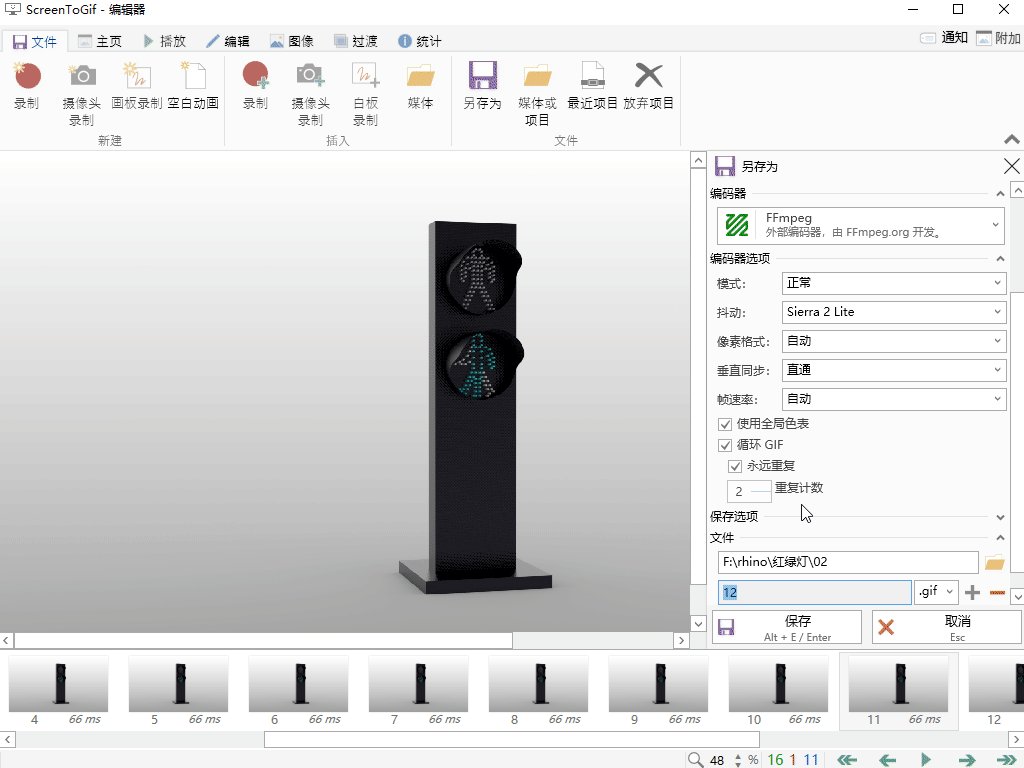
3、导出
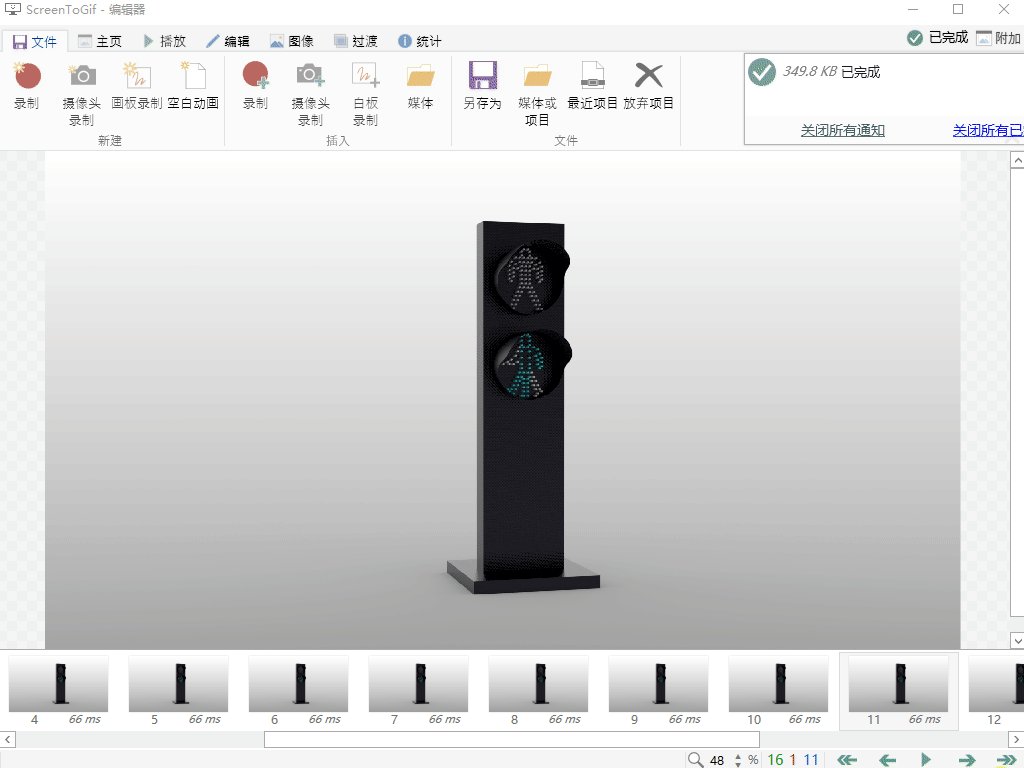
1、使用Screen to Gif导入图片,根据需要对4张图片进行不同的排列组合,选取最好的效果。由于4张图片的时间非常短,可以对每张图片再单独复制4张,这样总数达到16张,效果也比较接近真实的红绿灯了,最后导出GIF形式。

4、最终效果
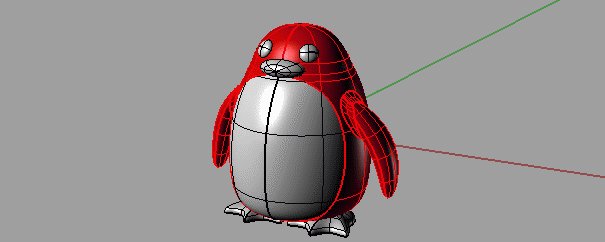
六、开阔眼界

来源:Jorin 2010.3.16
(难度系数:  )
)
(上榜理由:学会的第一个Bongo动画,入门必备)
七、总结
1、新建图层、复制图层、重命名图层,调整图层的颜色、开关显示,主图层与子图层的灵活运用。
2、着色模式下,通过图层的开启和关闭进行调整。渲染模式下,通过材质颜色的变化进行调整。
3、输出,以效率的高低来讲,直接导出视频<导出全部图片<导出单张图片(推荐)。
八、分享
1、参考资料:Bongo2.0 help
2、相关指南
- 烹饪方法不限,食材仅限Rhino/Bongo,让大家一起品尝一下。
- 有制作过程的、创意新颖的加赞!加赞!加赞!(论坛里的大神组团给你们加赞!)
- 一看就会,一学就废,那就多学几遍。