你提供的文件和描述信息不全,所以只能就你目前提供的信息做解答。
(文件中没有提供摄影机路径,所以我不做这部分的解释。)
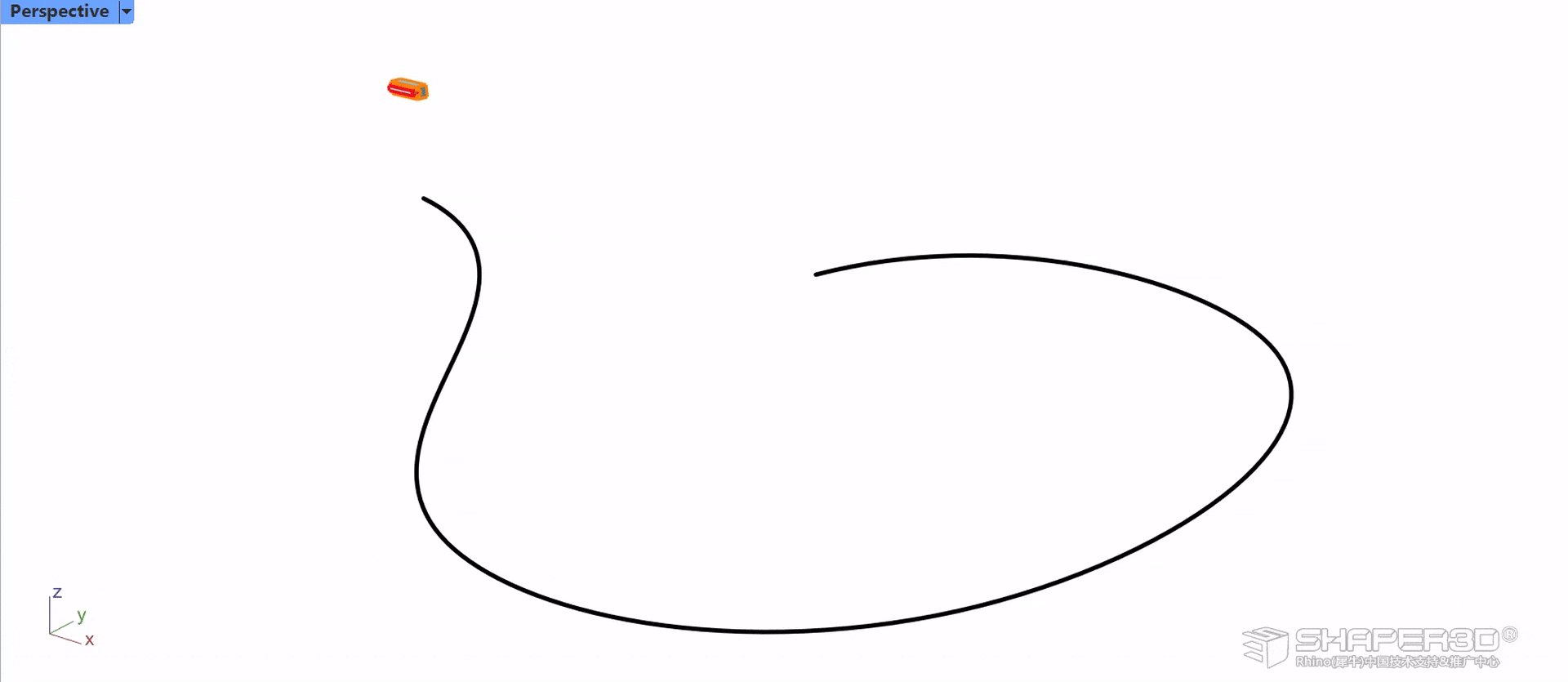
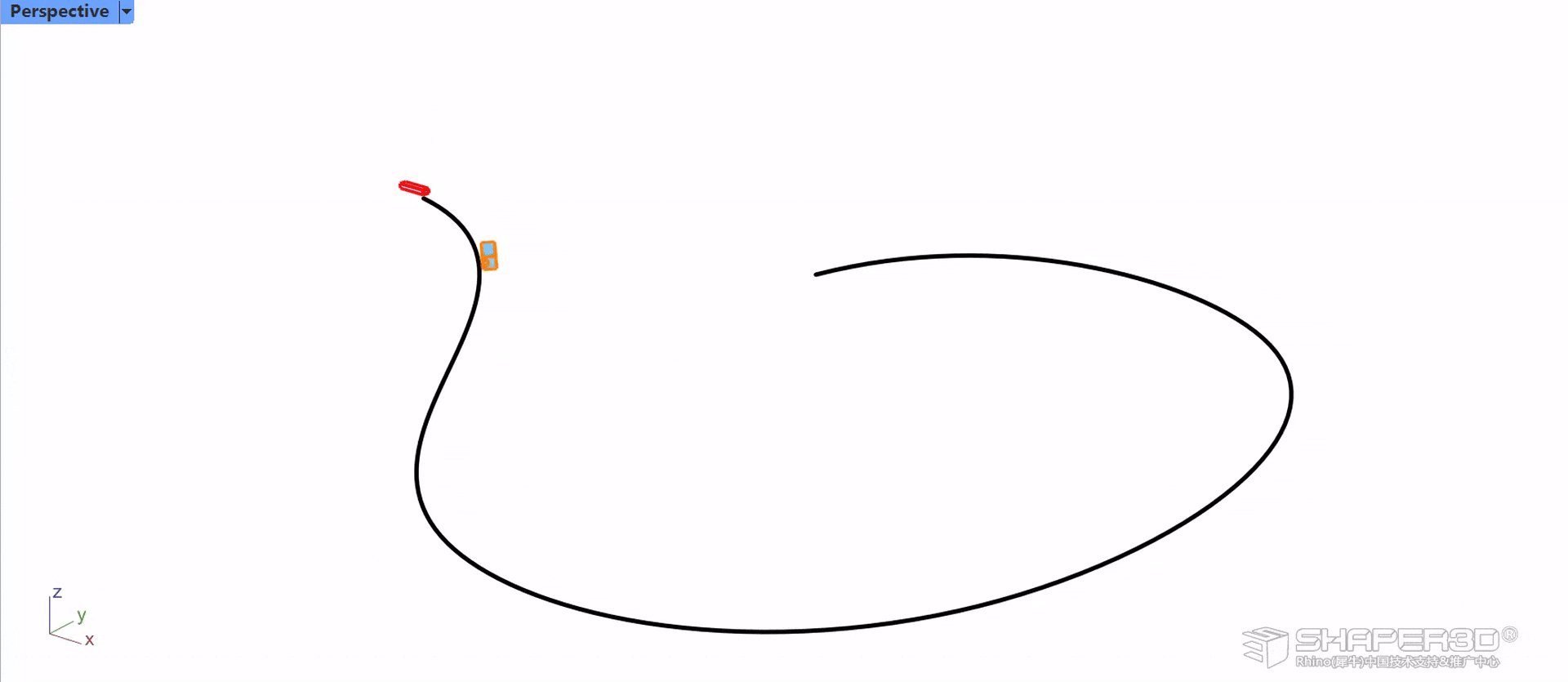
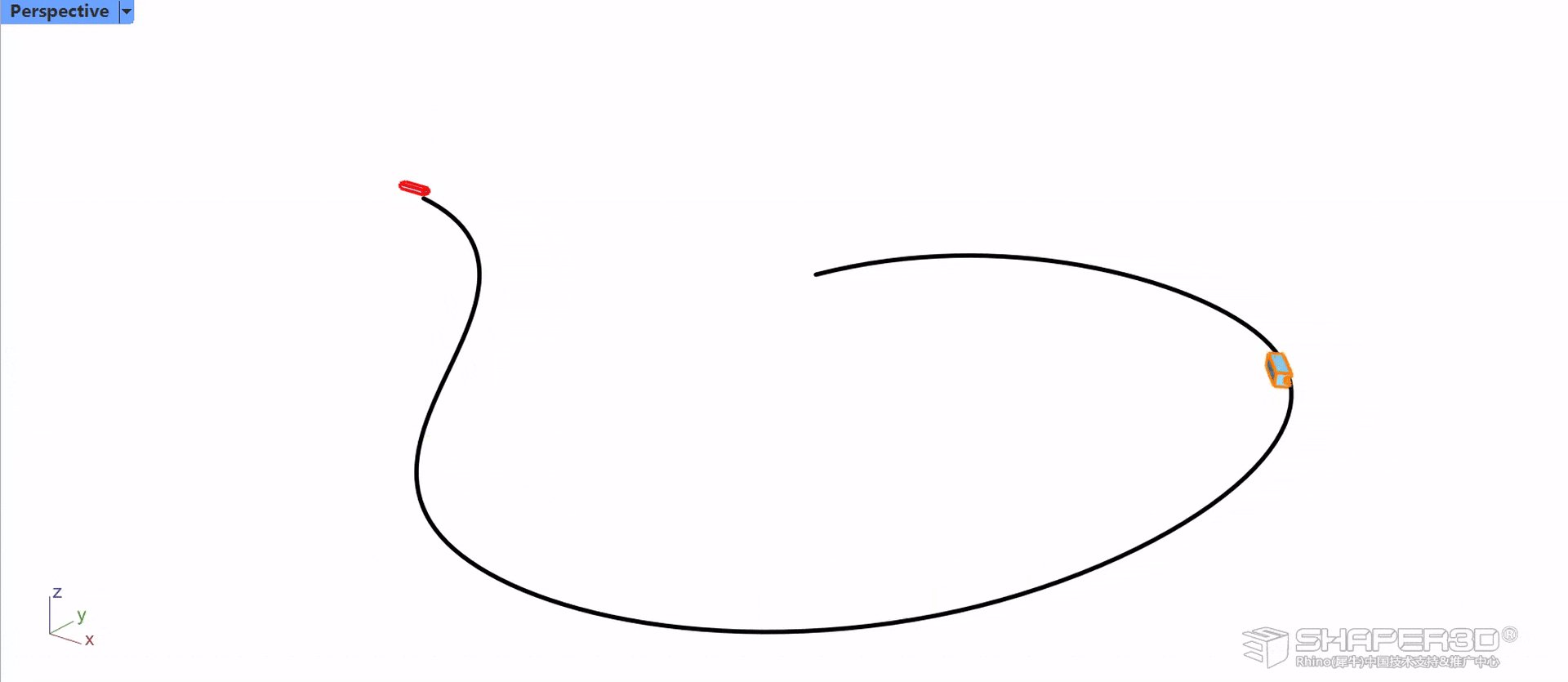
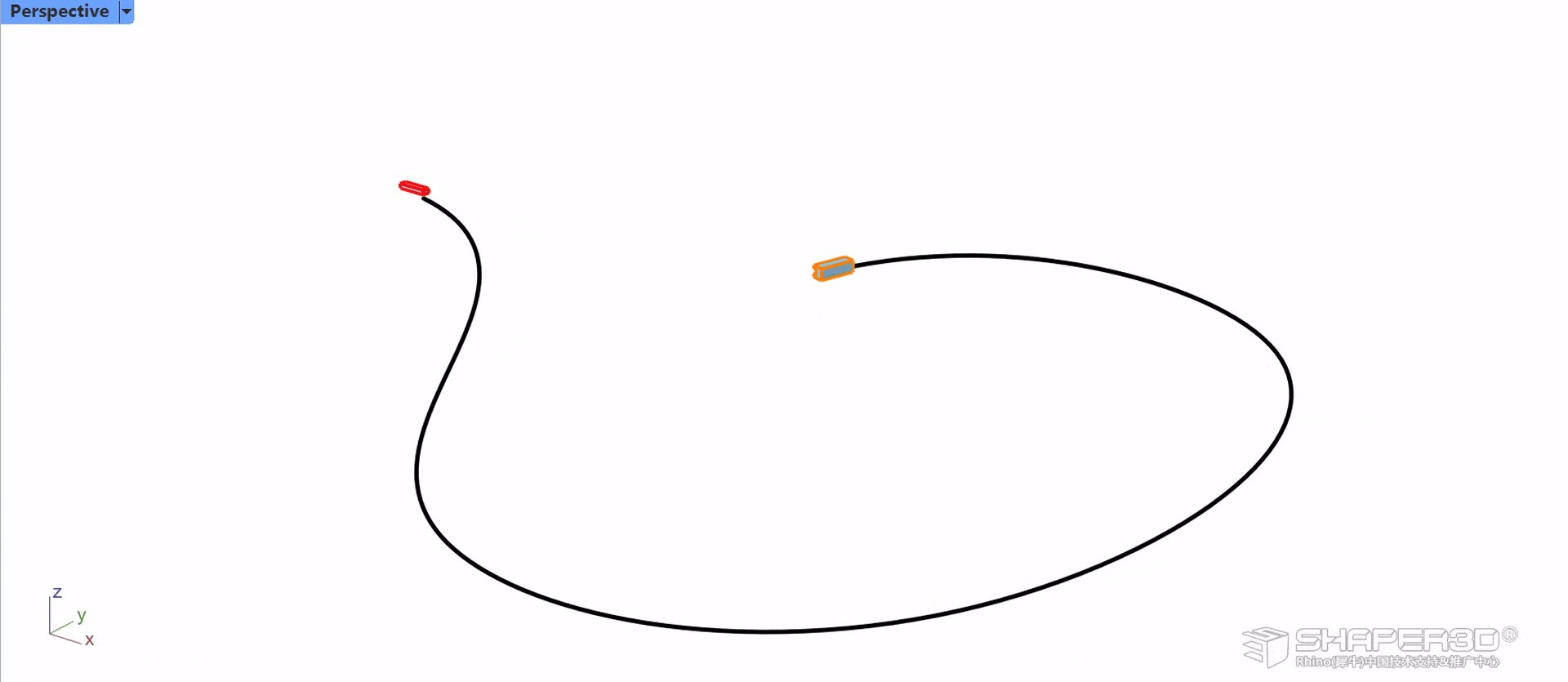
根据我的理解,我简单做了一下这段动画,效果如下:

两个视角的对比:

物件的层级关系及动画属性:

右键 GIF 图 → 在新标签页中打开图片 可以查看大图。
解释一下我做了什么:
首先,这个动画要用到 Bongo 的 IK 系统做解算,因为你的描述中提到:
所以我的理解是黄色物件沿着路径滑动时,是以路径曲线的切线方向为导向,绕着自身的 Z 轴做旋转的。(当然这只是我的猜测,也许并不需要这么复杂?)
其次,两个物件在下落时仅仅是 Z 轴的位移,它们之间是没有任何关联的,做动画的时候要把思路理清楚,不要把事情想的太复杂。
最后,制作动画中用到了一些小技巧:
- 黄色物件先要下落,再跟随路径滑动,那么我做了一个新的路径,让这个路径从高处下落,这样解决了黄色物件先下落再滑动这2段动画的衔接问题,场景中原有的路径线只是个摆设,做动画有时候要学会 “做假”。
- 为了保证黄色物件是以路径曲线的切线方向做滑动,我在路径曲线的末端加入了一小段曲线来规避黄色物件和路径线的起始位置不相切的问题。
- 使用代理物件(点和曲线)来简化整个动画,黄色物件作为代理物件的子物件做跟随(我在这个话题中也有提到)。
具体的请下载我修改后的文件做参考。
提供一些有用的链接给你:
- Bongo 官网,这上面的例子足够你掌握 Bongo 的用法:
Rhino - Bongo Documentation - 什么是 IK:
Rhino - Inverse Kinematics - 关于火车动画的讨论:
https://discourse.mcneel.com/t/train-composition-animation/52584
建议:
我认为你作为 Bongo 的初学者,一开始做这个动画对你来说是有难度的,因为你需要先了解什么是关键帧动画,什么是 IK 系统,以及为什么要用 IK. 这些内容你可以从 Bongo 网站和论坛找到答案,你需要花一点时间先学习这些基础知识,再来做这个动画就不会觉得有难度。
总之,请先学习一段时间的 Bongo ,再来提问。
参考文件:
00 001.3dm (158.7 KB)