0. 前言
这篇文章的作用是让大家能够更高效的使用新版讨论区,了解讨论区的功能以及让大家熟悉发帖的流程。
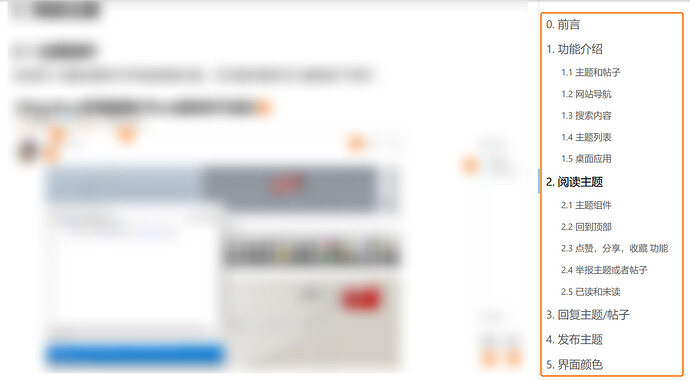
这篇文章有一点点长,您可以通过点击页面 右侧的目录 快速跳转至您想了解的内容。
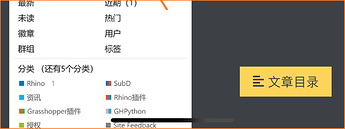
手机端可以在页面右下角找到文章目录。
如果您要发布的是一篇教学,也可以使用目录功能哦,具体的方法可以参考这里。
更多发布内容时的注意事项请阅读这里:
1. 功能介绍
1.1 主题和帖子
新版讨论区是基于Discourse 搭建的。在这里,我们发出的文章(包括教学或者提问等)叫做 主题(Topic),相当于旧论坛(基于 Discuz!)的 帖子 。他人的回复或评论的内容叫做 帖子(Post) ,相当于旧论坛的 楼 。虽然叫法上不同,但是其功能没有太大差异。
1.2 网站导航
您可以点击界面右上角 菜单 (hamburger menu)按钮:
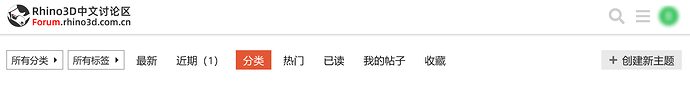
或者顶部导航条:
了解讨论区的各个板块与主题。
1.3 搜索内容
您可以点击顶部 ![]() 输入关键词搜索内容。
输入关键词搜索内容。
点击右下角的 选项 即可使用高级搜索。
1.4 主题列表
Discourse采用异步加载,往下滑动页面可以阅读更多主题。
1.5 桌面应用
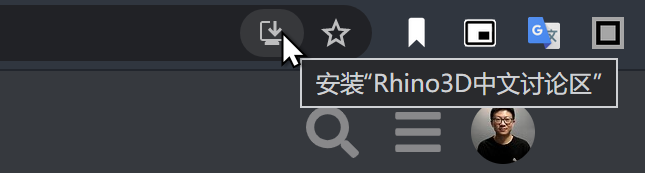
如果您使用 Chrome 或者 Edge 浏览器访问讨论区,您会看到一个![]() 图示。
图示。
您可以点击这个图示,将讨论区(其本质是基于浏览器的渐进式网络应用程序)安装到您的电脑,这样您就可以双击桌面图标快速访问讨论区了。
当然您如果在手机端浏览讨论区,也可以添加网站的快捷方式到主屏幕(方法与添加其他网页到手机主屏幕一样,这里略过)。
您或许注意到了这篇文章中截图的界面颜色有浅色和深色的主题,这些都可以设置,在本文结尾的地方我会介绍如何更改界面主题。
1.6 通知提醒
当有新的回复消息或者站内提醒时,在您的头像上方会显示通知气泡,点击即可查看内容。
![]()
1.7 取消置顶主题
有些重要的主题会被管理员置顶,如果您已经阅读过其内容或者不想让它在您的界面上置顶,可以点击 ![]() 取消置顶。
取消置顶。
置顶的主题通常都是网站重要公告,建议阅读。
2. 阅读主题
2.1 主题组件
点击某个主题标题即可开始阅读。在主题页面您可以看到如下组件:
- 主题标题,点击即可 回到主题顶部;
- 主题所属分类,点击即可跳转至该分类页面,查看该分类下的所有主题;
- 主题标签,点击即可跳转至该标签页面,查看包含此标签的所有主题;
- 点击作者昵称或者头像可以查看该作者的简介,继续点击即可浏览作者的个人页面;
- 这个
前的数字代表这个主题被作者编辑过几次,
后面的天数指该主题是几天前发布的;
- 右侧的组件是显示该主题有多少回复,您也可以使用鼠标拖拽竖向滑块浏览内容;
- 点击此按钮即可回复该主题;
- 点击
即可设置该主题的提醒方式;
…
2.2 回到顶部
点击 主题的标题 即可回到主题顶部。
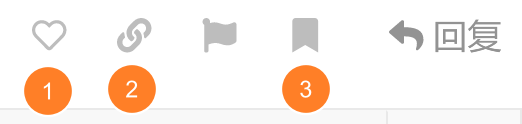
2.3 点赞,分享,收藏 功能
这几个功能在主题或者回复的底部区域。
您可以对这个主题或某个帖子(楼)① 点赞 ![]() ;② 分享链接
;② 分享链接 ![]() ;③ 收藏
;③ 收藏 ![]() ;
;
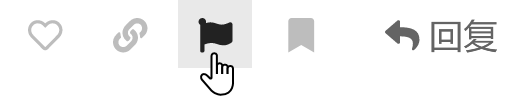
2.4 举报主题或者帖子
社区需要大家共同维护,当您看到有问题的主题或者回复时,请直接标记 ![]() 它。如果有足够多的标记,网站会自动或通过管理员删除不当内容。
它。如果有足够多的标记,网站会自动或通过管理员删除不当内容。
2.5 已读和未读
您注意到主题的标题颜色有灰色和黑色了吗?
灰色的表示您已经看过了这篇主题的全部内容和回复,现在没有新的回复。黑色表示这篇主题您还没看过或者有新的回复。
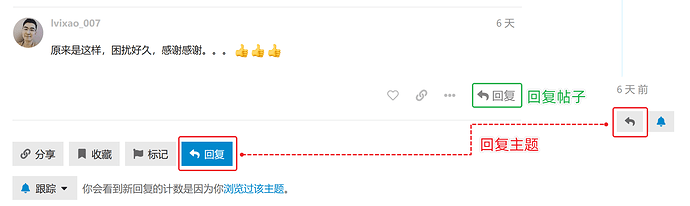
3. 回复主题/帖子
回复主题 可以点击下图所示红色框中的 回复按钮;
回复某个贴子(楼层) 可以点击下图所示绿色框的 回复按钮。
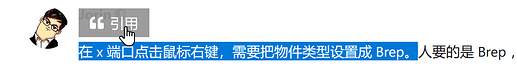
3.1 引用内容
如果您想引用帖子中的内容,可以选中要引用的内容,
顶部会自动显示 "引用 按钮,点击即可。
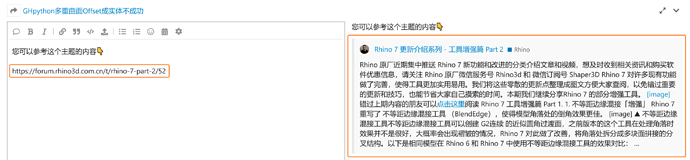
如果您将讨论区的链接贴入编辑器,系统会自动生成该内容的缩略图。
3.2 回复的内容要有价值
不要发类似 “顶楼主” 等毫无价值的回复,而是使用 "点赞 ![]() " 按钮。
" 按钮。
不要把现有的主题带入一个完全不同的方向(歪楼),而是发布新的主题展开讨论。
… …
4. 发布主题
4.1 开始
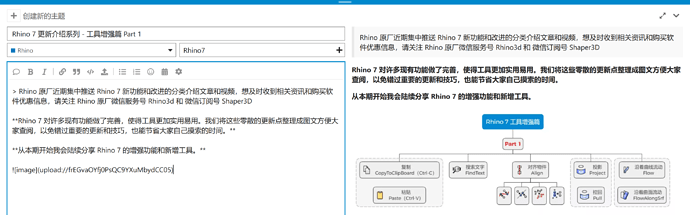
如果您想发布主题,请先使用邮箱注册一个账号,然后点击讨论区主页右上角的 +创建新主题 按钮开始编写内容。
请将主题发布在对应的分类板块内,标签可以选择现有的或者自己创建新的,也可以不设置。
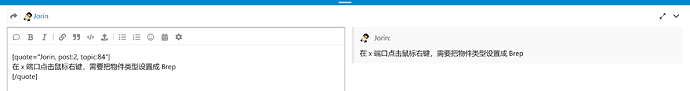
4.2 编辑器
我们目前使用Discourse默认的编辑器,没有花哨的功能,但是能保证图文的简洁,对于讨论区功能是够用的。
编辑器左边是写作区域,右边显示预览。您也可以点击右上角的![]() 图标进入全屏写作模式。
图标进入全屏写作模式。
编辑器支持 markdown 的常用语法,也支持简单的 html .
未来我们可能会通过一些插件扩展编辑器功能,但我相信您不会花时间去研究它们。
如果您对 MarkDown(MD)的语法感兴趣,可以 看这里,保证10分钟就可以学会。
4.3 给文章添加目录
这是稍微高级一点的用法,有兴趣的朋友可以阅读这部分内容。
如果您要发布一篇详细的图文教学,您想提升阅读体验,我们建议您使用自动生成目录的功能。
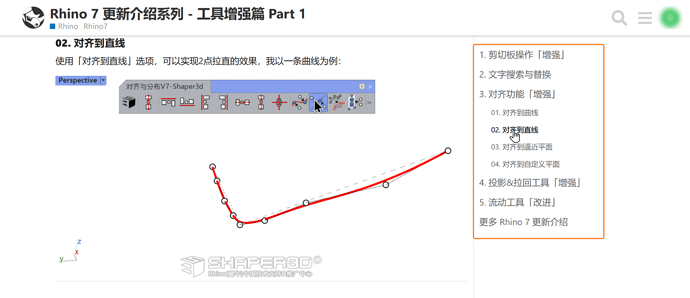
效果展示
类似这样,点击右侧目录中的标题即可自动定位至对应的内容:
也支持移动端:
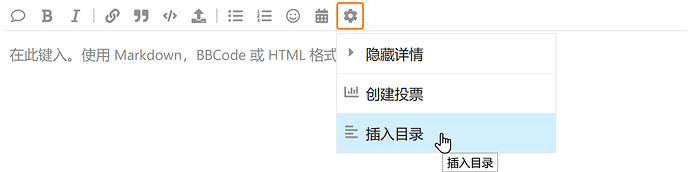
添加方法
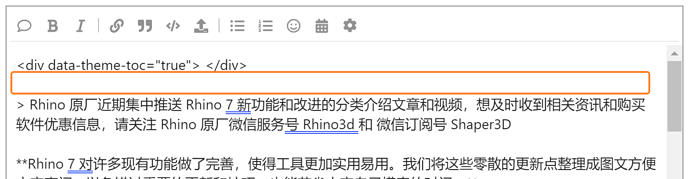
点击编辑器顶部 ![]() 按钮,然后点击 插入目录按钮,系统会在文章最上方添加一行 html 代码,请不要对其做任何修改。
按钮,然后点击 插入目录按钮,系统会在文章最上方添加一行 html 代码,请不要对其做任何修改。
但是务必在这一行html代码和您的内容中间 隔开一行,否则目录功能将不起作用。
目录的层级是由标题的书写规则决定的,因此如果您想实现这个功能,需要花一点点时间了解下Markdown的书写规则,规范文章标题的写法。
4.4 标记解决方案 
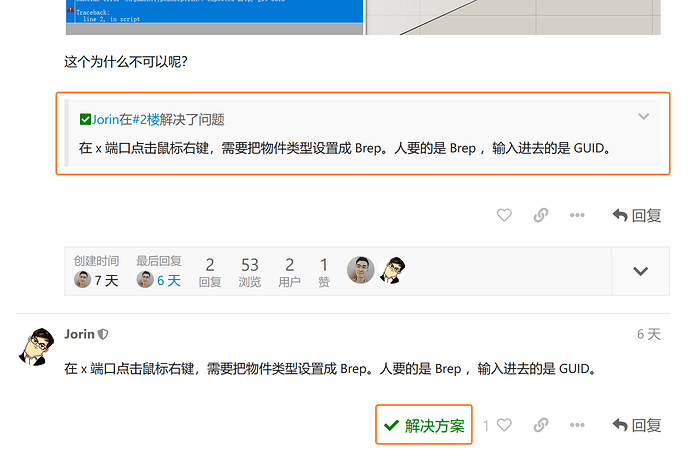
如果您的提问在某贴中解决了,请在该贴底部点击 解决方案 按钮。将这个回复设置为此主题的解决方案。
此回复就会出现在主题的正下方,方便其他阅读此主题的朋友快速查阅。
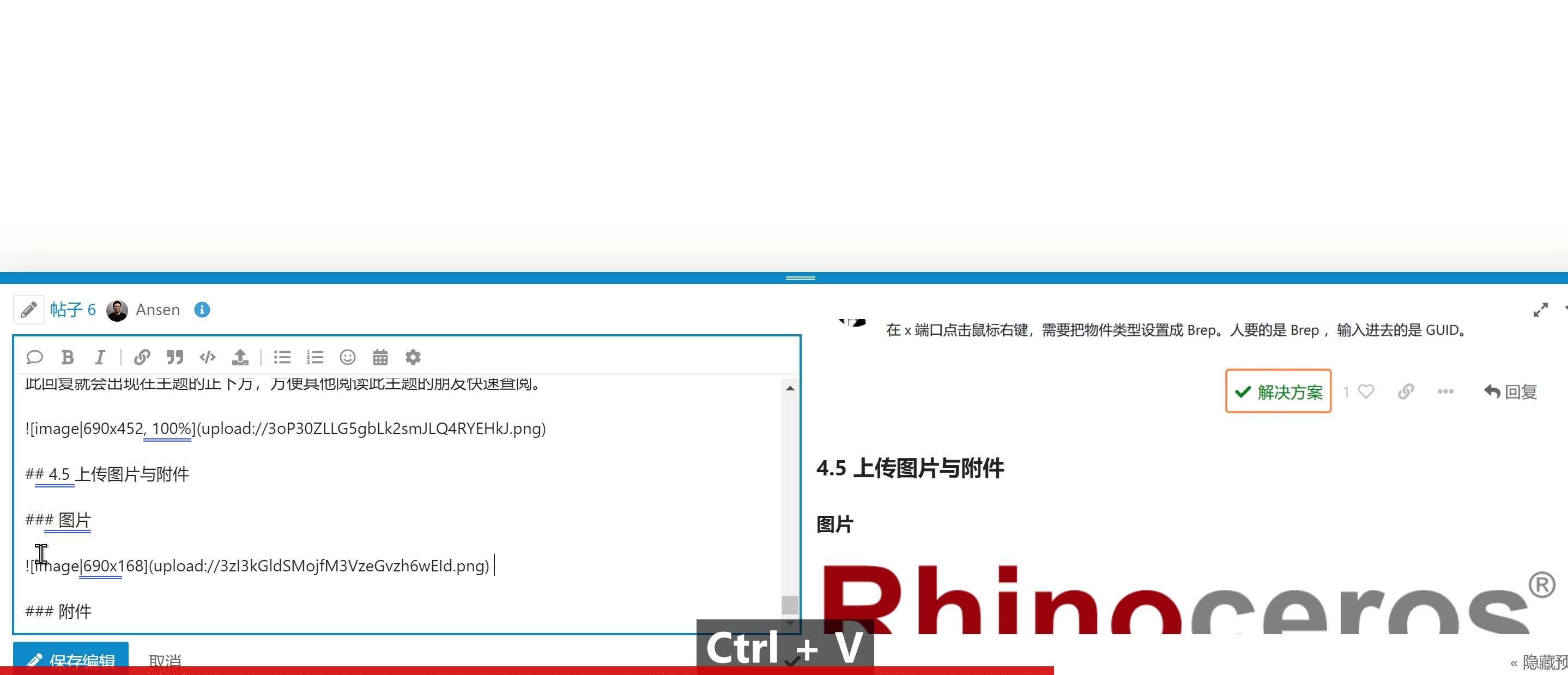
4.5 上传图片与附件
发帖提问时请提供详细的问题描述和相关配图,以下是上传图片和附件的细节:
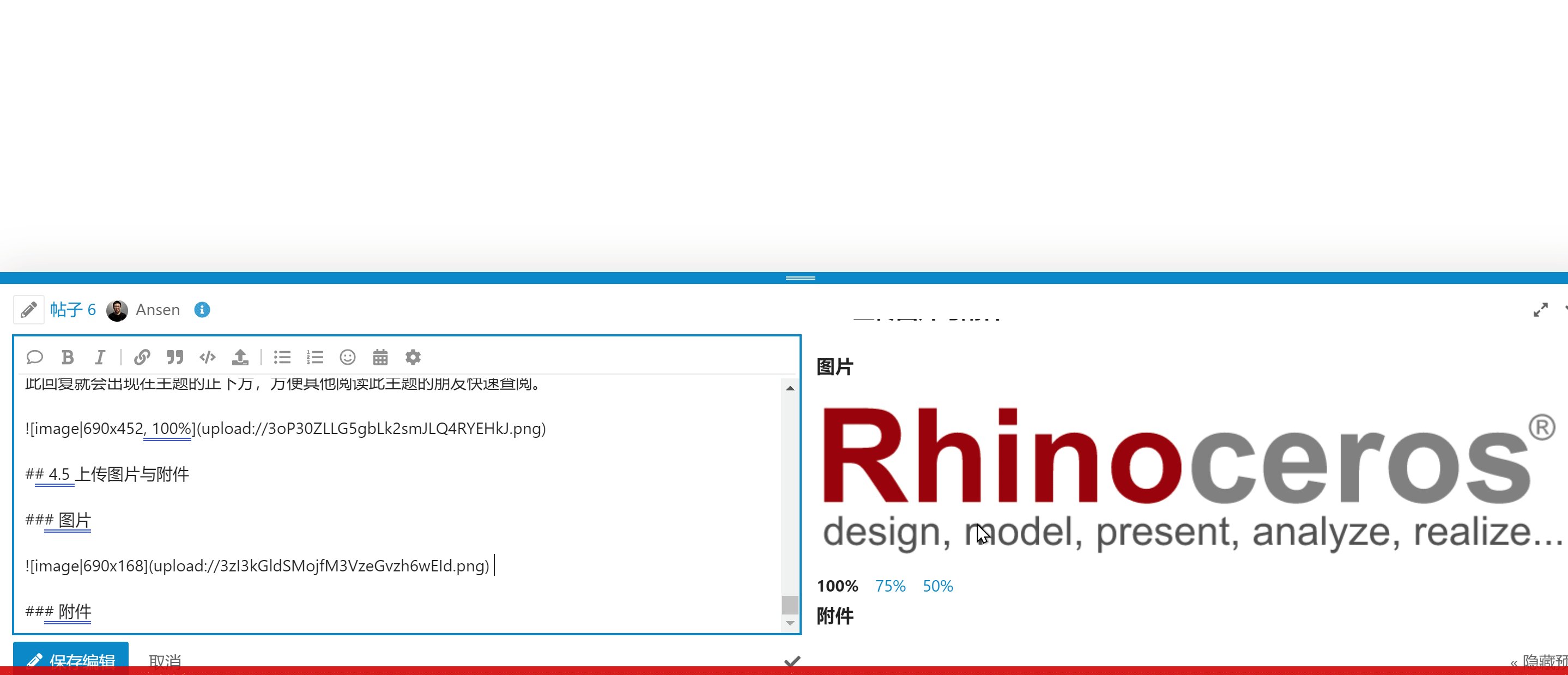
图片
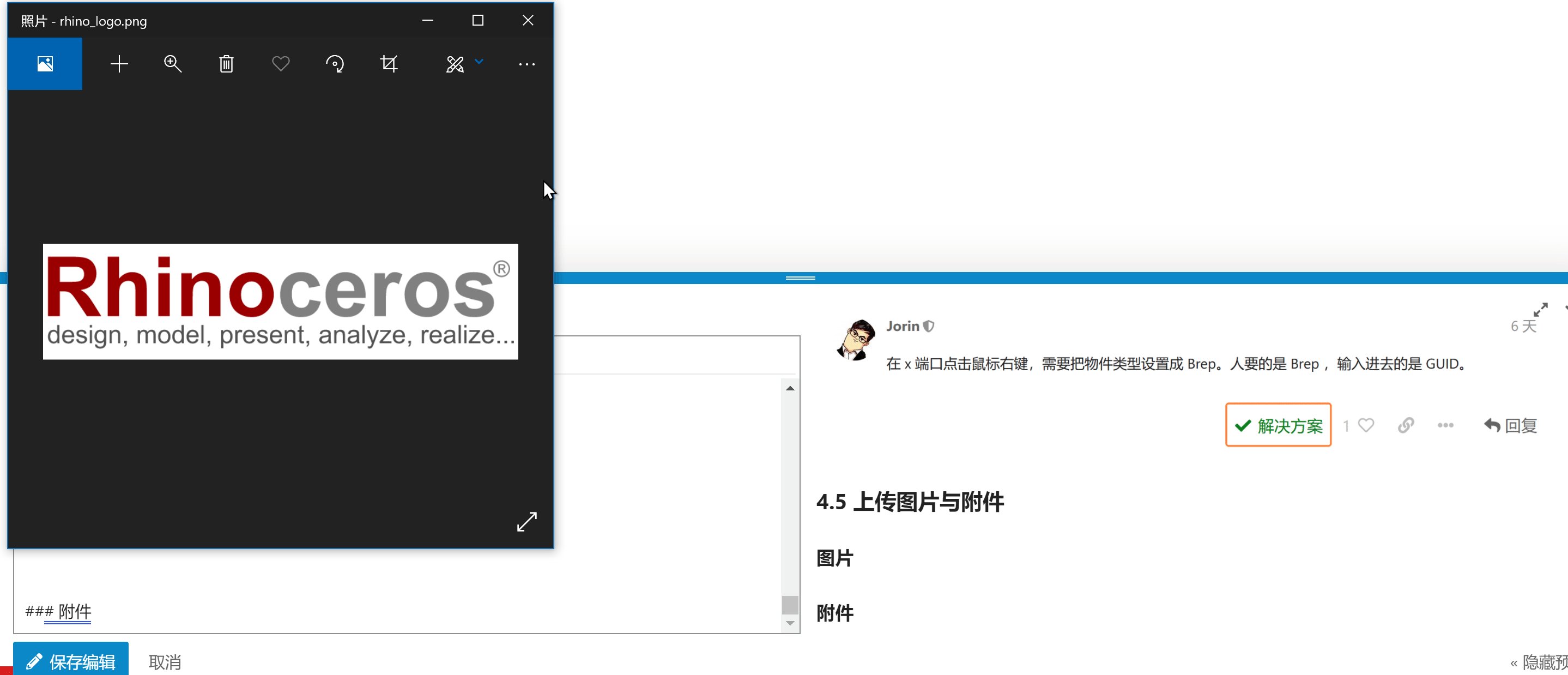
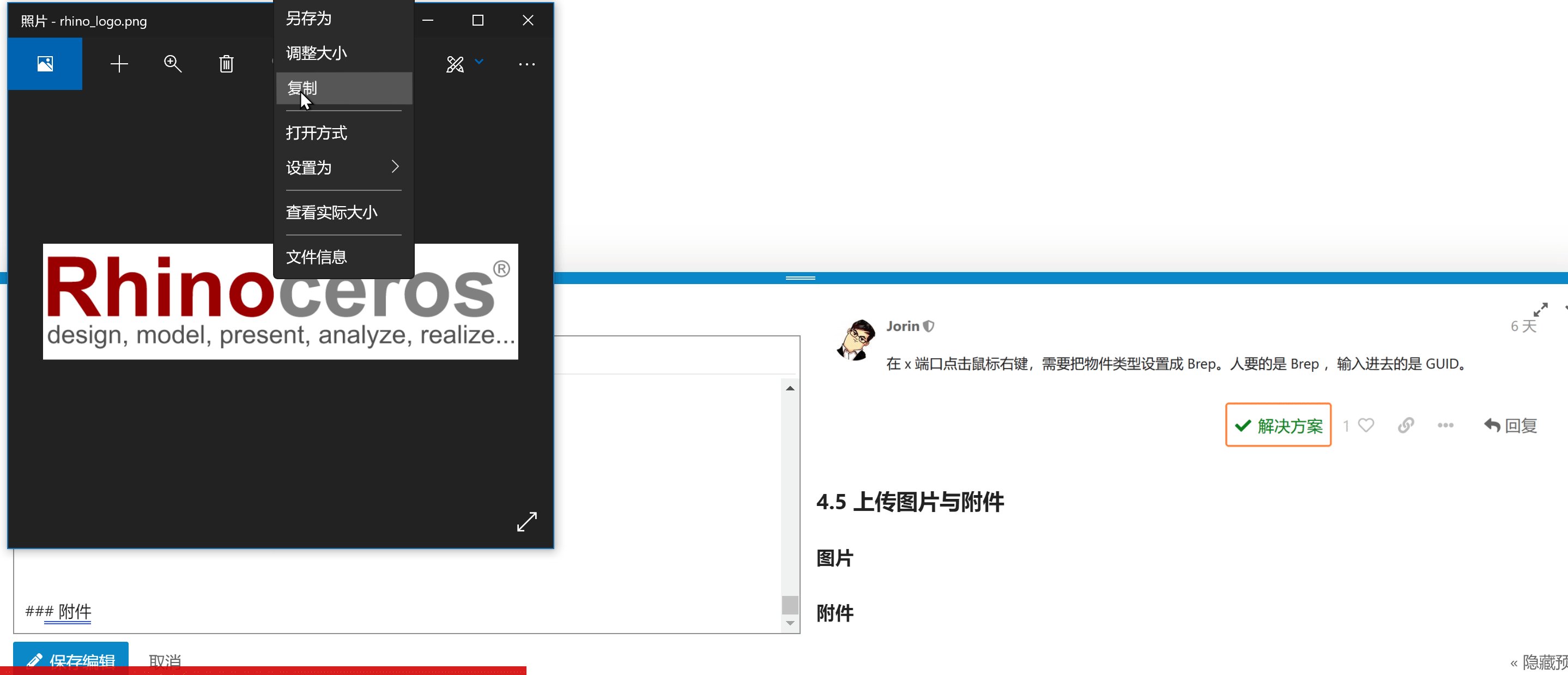
上传图片有以下几种方法:
-
在图片浏览工具中复制图片,然后在编辑器中Ctrl+V即可;

-
使用截图工具截图后在编辑器中直接Ctrl+V即可;
-
将本地图片拖拽至编辑器内上传(上传 Gif 图请使用这种方式)。
图片格式支持jpg,png,Gif 等常用格式,大小请控制在2M以内。
附件
如有需要,请将文件压缩后上传,支持 .zip和 .7z 格式。
压缩包大小请控制在4M以内。
4.6 其他
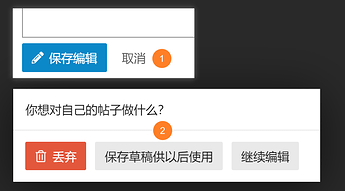
保存草稿
码字累了想歇一歇,可以将内容存为草稿,方便下次继续编辑。
转载文章
如果您发布的内容是转载的,请注明原作者和出处。
订阅通知
如果您对某个主题感兴趣,可以订阅该主题,当然您也可以关闭通知。
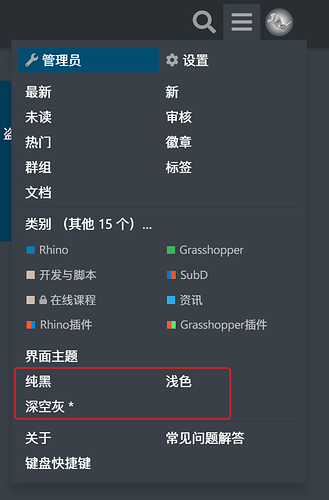
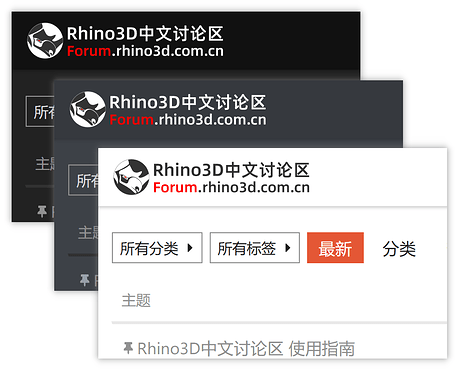
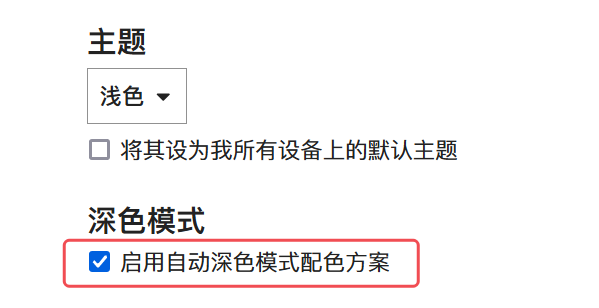
5. 界面颜色
我们提供了3种界面主题,点击主题名称即可快速切换。
讨论区默认的深色/浅色模式会跟随您浏览器设置,如果您想更改颜色方案,可以进入 个人设置 页面更改。
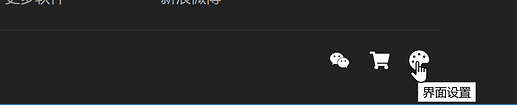
您也可以直接点击网站最下方的 ![]() 图标快速跳转至 界面设置 页面,这个小彩蛋您发现了吗
图标快速跳转至 界面设置 页面,这个小彩蛋您发现了吗 ![]()
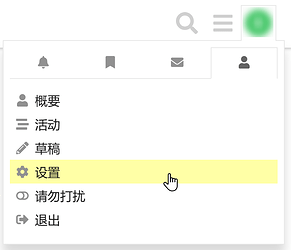
6. 发送私信
如果您需要私信管理员,请点击管理员头像 → 私信
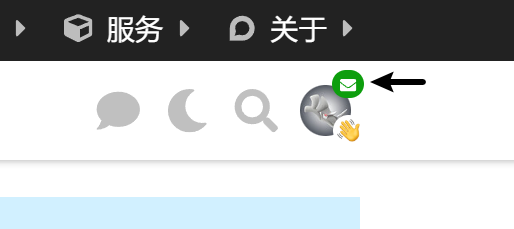
如果您收到私信,头像上方会有气泡提示,默认设置下,系统也会给您推送邮件 ![]()
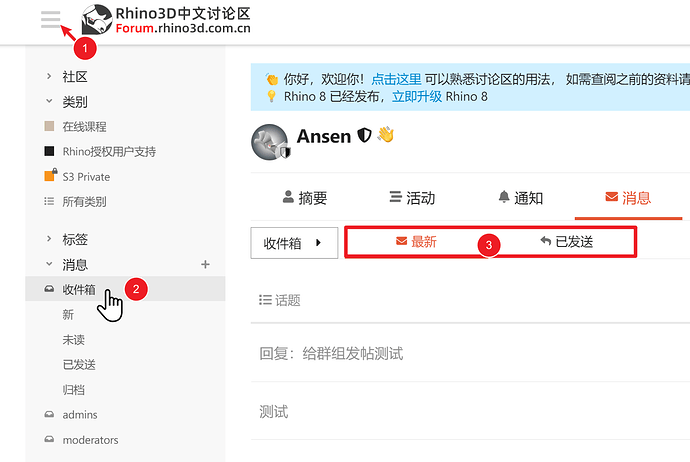
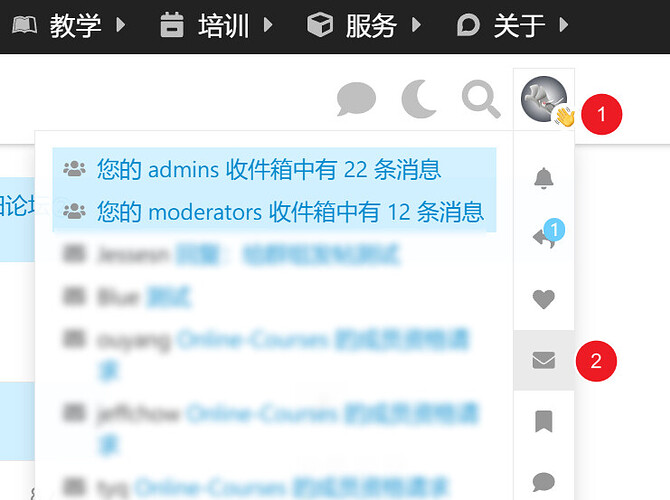
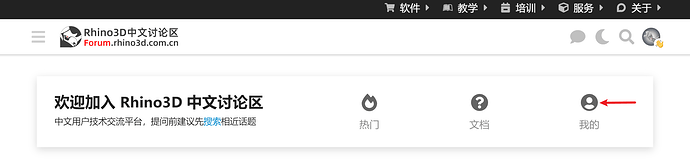
想要查看已发信息和收到的信息,可以 点击这里 进入信箱,
或者:
或者:
或者:
以上就是我们汇总的讨论区的主要功能,其他功能和设置就留给您自己摸索啦(如果有兴趣)。
最后,再次欢迎您的加入。 ![]()
![]()
![]()
![]()